ScrollTop() jQuery là phương thức lấy vị trí hiện tại theo chiều dọc của thanh cuộn cho các thành phần đầu tiên trong một bộ các thành phần phù hợp. Hoặc nó thiết lập vị trí dọc của thanh cuộn cho mỗi thành phần phù hợp. Giá trị của vị trí được tính theo số nguyên.
.scrollTop()
Cú pháp:
<script>
jQuery(selector).scrollTop();
</script>
Hãy thực hành ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<style>
.test {
height: 1000px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
jQuery(document).ready(function(){
jQuery("button").click(function(){
alert(jQuery("div").scrollTop() + " px");
});
});
</script>
</head>
<body>
<div style="border:3px solid red;width:250px;height:200px;overflow:auto">
<p class="test"></p>
</div><br>
<button>Vị trí</button>
</body>
</html>
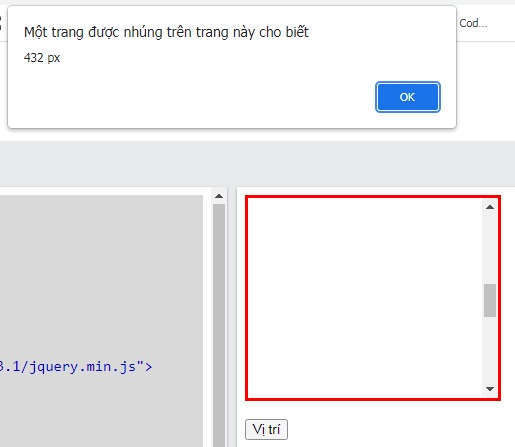
Sau khi cuộn chuột đến một vị trí nào đó ấn vào button bạn sẽ xác định được vị trí của thanh cuộn đó

.scrollTop(Giá trị)
Cú pháp:
.scrollTop(200);
Ví dụ:
Cũng làm tương tự như ở trên nhưng thay đoạn code jQuery bằng mã sau:
jQuery(document).ready(function(){
jQuery("div").scrollTop(200);
});
Lúc này thanh cuộn sẽ nằm ở vị trí cách top là 200px.

Như vậy là với các ví dụ trên bạn đã hiểu được cách sử dụng Scrolltop() trong jQuery như thế nào rồi. Chức năng thường gặp nhất cho website đó là sử dụng để tạo nút back to top cho website. Hãy tìm hiểu và thực hành về phương thức Scrolltop nhé.







