Sau khi cài đặt xong Theme bạn sẽ phải thực hiện một số công việc như sau:
- Cài Plugin WooCommerce để hiển thị sản phẩm
- Thiết lập trang Home Page
Bài dưới đây sẽ hướng dẫn bạn thiết lập một trang chủ để bắt đầu xây dựng một website bán hàng hoàn chỉnh.
Bước 1: Vào Trang (Pages) => Thêm trang mới (Add new)

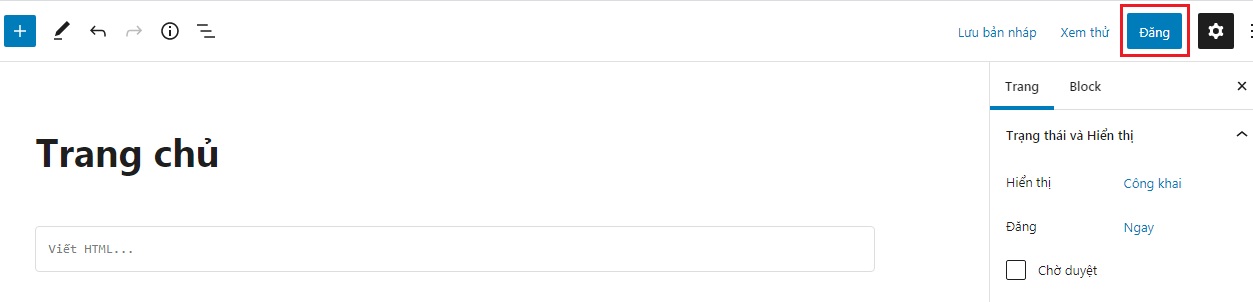
Bước 2: Tạo một trang đặt tên là trang chủ => Ấn vào đăng

Bước 3: Ấn vào Cài đặt => Đọc

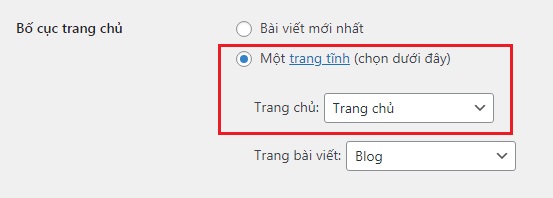
Bước 4: Thiết lập một trang tĩnh bằng cách chọn trang vào tạo

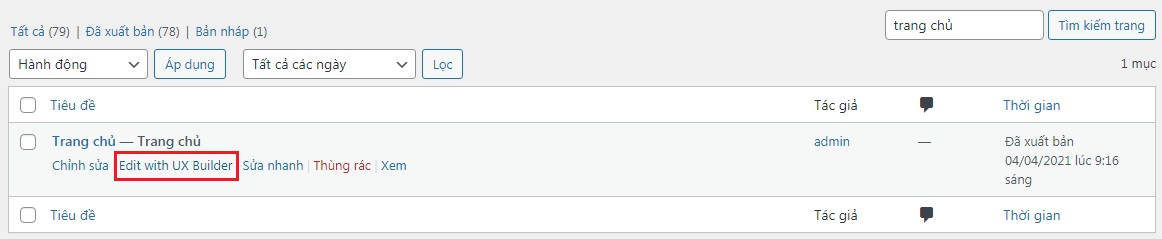
Bước 5: Quay trở lại Trang => Nhấp vào Edit with UX Builder

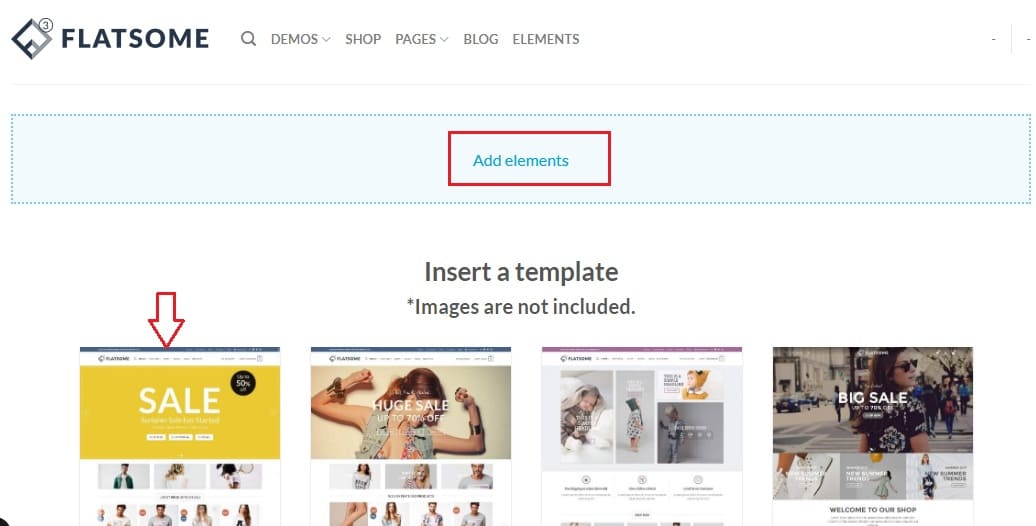
Bước 6: Ấn chọn Add element hoặc Thêm các mẫu sẵn. Nhưng theo mình bạn nên tạo một trang mới để học chỉnh sửa từ đầu. Sau khi quen rồi mới dùng mẫu.

Bài viết này chỉ dừng lại ở đây thôi. Trong bài tiếp mình sẽ hướng dẫn bạn thêm các Element sửa xóa và thêm sản phẩm dễ dàng.


