Một phần tử quan trọng khi thiết kế bố cục trang web trong HTML là thẻ DIV. Nếu bạn đang tìm hiểu về nó hãy tham khảo bài viết thẻ DIV trong HTML là gì dưới đây.
Thẻ DIV trong HTML là gì?
Thẻ div là phần tử khối, mặc định nó không được định dạng gì cả. Nó dùng để tạo ra một khu vực kiểu block để chứa hoặc gom nhóm các phần tử khác thành một khối.
Một ví dụ đơn giản nhất khi bạn truy cập vào trang web bất kỳ sẽ thấy rằng bố cục thường được chia thành Header, Content, Sidebar và Footer.
– Trong Header sẽ có logo, banner, menu
– Trong Content sẽ chứa các bài viết
– Trong Sidebar là cột bên cạnh nội dung
– Footer là chân trang website
Mặc định thẻ DIV sẽ không được định dạng gì khi viết mã HTML. Bạn sẽ thực hành ví dụ sau đây:
<!DOCTYPE html> <html> <head> <style> /* Viết mã CSS ở đây */ </style> </head> <body> <div class="header"> <p>Đây là phần Header</p> </div> <div class="content"> <p>Đây là phần Content</p> </div> <div class="sidebar"> <p>Đây là phần Sidebar</p> </div> <div class="footer"> <p>Đây là phần Footer</p> </div> </body> </html>
Khi chạy đoạn mã thì bạn sẽ chưa thấy gì phải không nào! Bây giờ thêm mã CSS vào xem kết quả thế nào nhé!
Mã CSS thêm vào cặp thẻ <style>…</style>
.header {
height: 100px;
width: 100%;
background: green;
}
.content {
height: 100px;
width: 70%;
background: blue;
float: left;
}
.sidebar {
height: 100px;
width: 30%;
background: yellow;
float: right;
}
.footer {
height: 100px;
width: 100%;
background: orange;
clear: both;
}
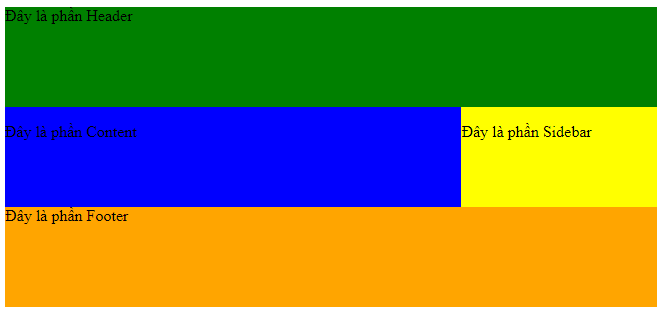
Wow kết quả đã hoàn toàn thay đổi rồi phải không nào!

Kết luận: Như vậy là bạn đã hiểu về thẻ DIV trong HTML rồi đấy. Hiểu đơn giản là nó sẽ dùng để gom nhóm các thành phần khác vào chung 1 khu vực để khi thêm mã CSS vào sẽ dễ dàng hơn.
Đọc thêm: Tìm hiểu thẻ SPAN trong HTML







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…