Chức năng Popup thường được dùng khi hiển thị một Form liên hệ trên website. Đối với WordPress một Plugin tên Popup Maker có thể làm được điều đó. Nhờ nó bạn sẽ tạo popup form cho Contact Form 7, Ninja Form, WPForms… hay bất cứ một plugin liên hệ.
Hướng dẫn tạo Popup Form trong WordPress
Popup Maker khi sử dụng bạn sẽ chèn vào một liên kết. Sau đó click vào link popup sẽ nảy lên trên màn hình. Sau đây sẽ là từng bước tạo popup cho WordPress đơn giản:
Tải plugin tại đây.
Các bước thực hiện cài đặt plugin popup cho WordPress:
Sau khi cài xong bạn làm như sau
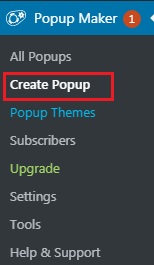
Bước 1: Ấn vào Create Popup tại cột Menu bên trái

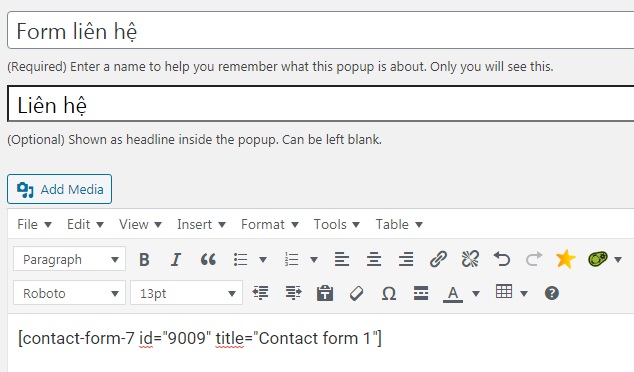
Bước 2: Điền thông tin như trong hình
Mình sẽ chèn Shortcode của Contact Form 7 vào

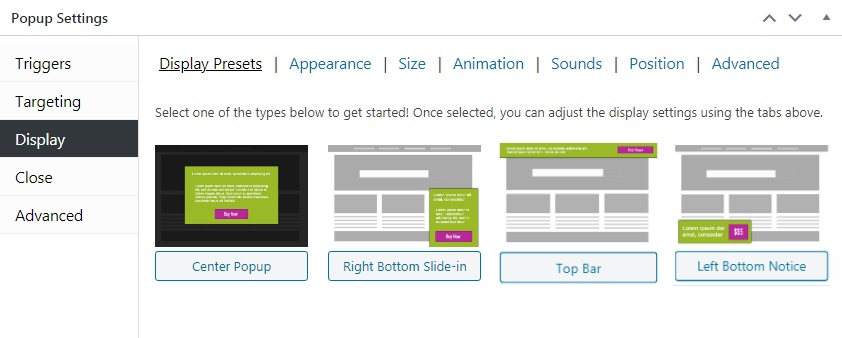
Bước 3: Kéo xuống dưới để cài đặt
Ở đây bạn sẽ tùy chỉnh Form theo ý thích của mình. Toàn tiếng Anh thôi nên bạn nên dùng Google dịch để hiểu rõ hơn.

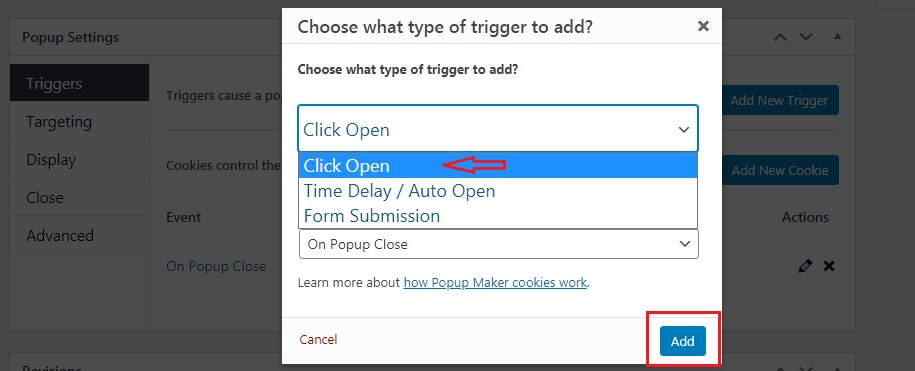
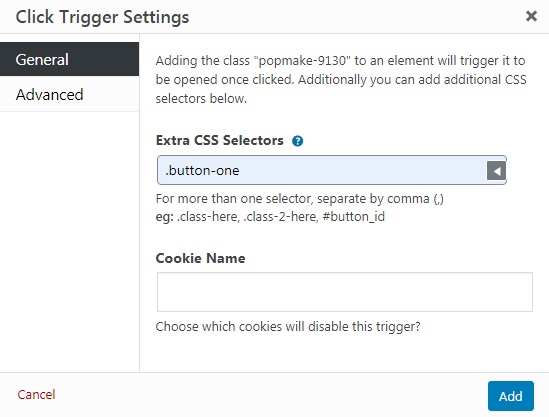
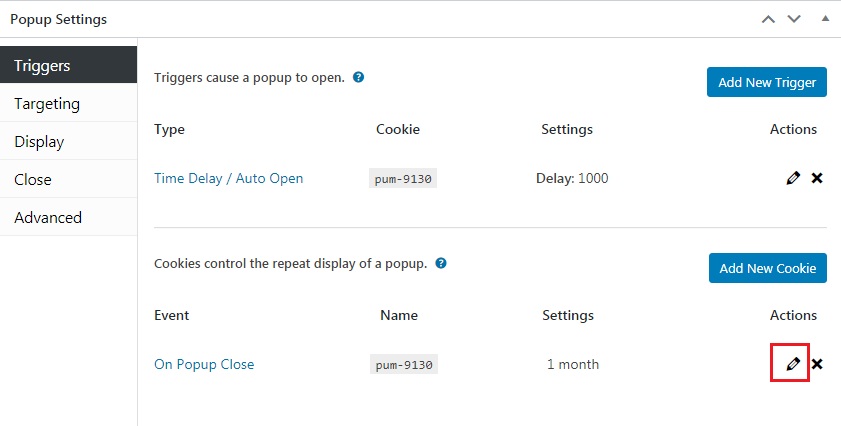
Ấn vào Triggers => Chọn Click Open

Ấn vào Add => Thêm Id hoặc Class

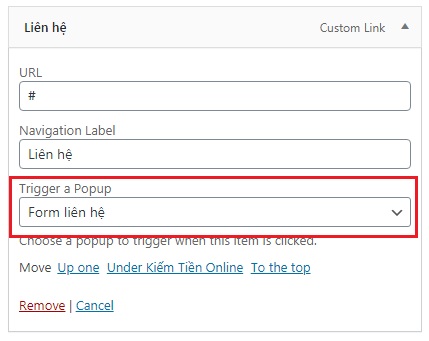
Chèn Popup vào Menu

Chèn Popup vào một liên kết bất kỳ
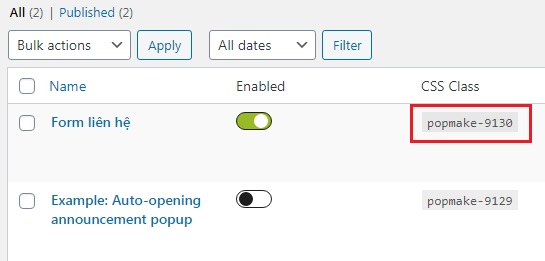
Nhấp vào All Popups

Lấy Class đưa vào trong HTML như sau:
<span class="popmake-9130">Liên hệ ngay với chúng tôi</span>
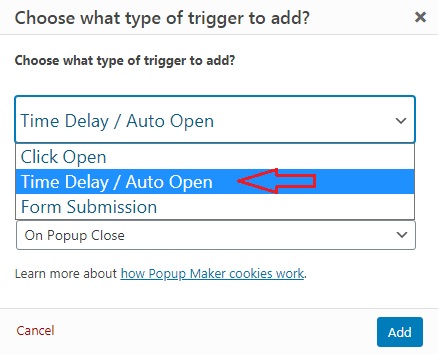
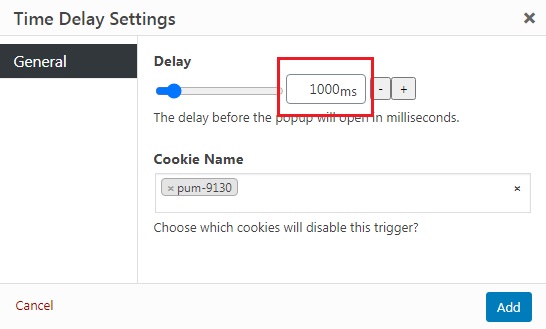
Popup tự động bật lên khi load trang
Dạng này sẽ nẩy Popup lên khi có một người nào đó ghé thăm trang web của bạn.

Tích vào ô Prevent popup from showing to visitor again using a cookie? nghĩa là sẽ không hiện Popup khi người dùng sử dụng Cookie.
Cài đặt thời gian lưu trữ Cookie

Ấn vào biểu tượng chiếc bút để sửa thời gian lưu Cookie

Cài đặt thời gian hết hạn với các giá trị
- seconds
- minute(s)
- hour(s)
- day(s)
- month(s)
- year(s)
Ở đây mình sẽ đặt thời gian là 24 hours. Có nghĩa là Popup chỉ hiển thị 1 lần duy nhất sau khi hết 24h mới hiển thị lần tiếp theo cho một người dùng.
Với Plugin này bạn đã có thể tạo nên một Form liên hệ nhanh chóng. Nếu bạn không muốn dùng Plugin thì nên tham khảo thêm bài Hướng dẫn tạo Popup bằng JavaScript. Với cách này sẽ làm website nhẹ hơn. Tuy nhiên bạn cần am hiểu một chút về ngôn ngữ lập trình JavaScript.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…