Hầu hết mọi website đều có menu. Thông thường mọi người sẽ dùng CSS để làm chức năng này. Nhưng số khác lại thích sử dụng jQuery hơn. Đối với Front-end thì jQuery là thư viện khá tuyệt vời. Và để tạo một menu xổ xuống khi click chuột mời bạn tham khảo bài viết này.

Bước 1: Viết mã HTML để dựng khung cho menu
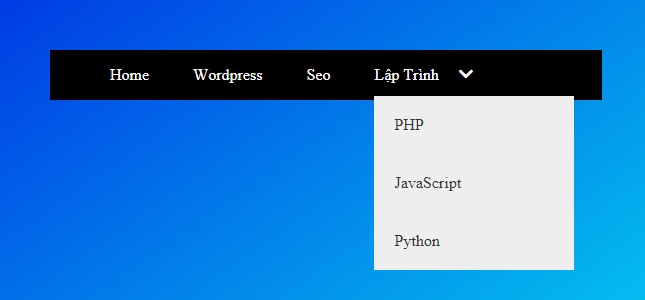
<div class='my-menu'> <ul> <li> <a href='#'>Home</a> </li> <li> <a href='#'>Wordpress</a> </li> <li> <a href='#'>Seo</a> </li> <li class="dropdown"> <a href='#'>Lập Trình</a><i class="fas fa-chevron-down"></i> <ul class='sub-menu'> <li><a href='#'>PHP</a></li> <li><a href='#'>JavaScript</a></li> <li><a href='#'>Python</a></li> </ul> </li> </ul> </div>
Bước 2: Trang trí menu bằng mã CSS
.my-menu ul li{
display: inline-block;
}
.my-menu {
background: #000;
height: 50px;
display: flex;
align-items: center;
}
.my-menu ul li a {
color: #fff;
text-decoration: none;
padding: 20px;
}
.my-menu ul li i {
color: #fff;
}
.my-menu .sub-menu {
display: none;
padding: 20px;
}
.my-menu li {
position: relative;
}
.my-menu li .sub-menu{
position: absolute;
top: 10;
left: 0;
}
.my-menu .sub-menu li {
display: block;
background: #eee;
width: 200px;
padding: 20px 0;
}
.my-menu .sub-menu li a {
color: #333;
}
Đến đây thì bạn đã tạo ra được 1 cái menu rồi nhưng khi nhấp chuột vào nó chẳng có gì cả.
Bước 3: Thêm jQuery vào
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
jQuery(document).ready(function(){
jQuery(".dropdown").click(function(){
jQuery(this).find(".sub-menu").slideToggle("500");
});
});
</script>
Với đoạn mã trên nó sẽ dùng slideToggle() để ẩn hiện menu cấp 2 đi với tốc độ trượt là 500 ms.
Ngoài cách này còn khá nhiều cách khác nữa mình sẽ cập nhật trong thời gian tới. Qua đây bạn đã biết cách tự tạo ra một menu 2 cấp dropdown khi nhấp chuột vào. Với hướng dẫn đơn giản hi vọng bạn sẽ hiểu và áp dụng tốt cho trang web của mình.







