Website thân thiện với mobile ngày càng được áp dụng để thiết kế một trang web. Với một cái menu có thể co giãn trên mọi thiết bị khá cần thiết. Người dùng sẽ truy cập vào website bằng nhiều thiết bị khác nhau như Mobile, máy tính bảng, desktop.
Đó là tính năng Responsive với cấu trúc viết như thế này:
@media all and (max-width: 320px) {
/*Mã CSS*/
}
Bài viết này sẽ giúp bạn biết làm thế nào để tạo ra một Menu Responsive hiển thị tốt trên Mobile và co giản phù hợp với thiết bị bất kỳ.
Hướng dẫn tạo Menu Responsive bằng CSS và jQuery
Bước 1: Lên cấu trúc giao diện HTML
<!doctype html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css" /> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> Làm menu Resposive</title> </head> <body> <nav class="navigation"> <div class="nav-logo">Home</div> <ul class="nav-menu"> <li><a href="">Wordpress</a></li> <li><a href="">Lập Trình</a></li> <li><a href="">HTML</a></li> <li><a href="">CSS</a></li> </ul> <div class="nav-toggle"> <i class="fa fa-list-ul" aria-hidden="true"></i> </div> </nav> <div class="nav-overlay"></div> </body> </html>
Bước 2: Trang trí cho cái menu có hình dáng bắt mắt với CSS
/* NAV */
nav.navigation{
position:relative;
height:55px;
background-color:#000;
z-index:2;
}
.nav-logo{
float:left;
height:55px;
line-height:50px;
padding:0 20px;
background-color:#4CAF50;
color:#fff;
font-weight:bold;
text-transform:uppercase;
line-height: 55px;
}
ul.nav-menu,
ul.nav-menu li,
ul.nav-menu li a{
float:left;
}
ul.nav-menu{
padding-left:10px;
}
ul.nav-menu li {
list-style-type: none;
}
ul.nav-menu li a{
padding:0 10px;
color:#ffffff;
text-decoration:none;
line-height: 25px;
}
ul.nav-menu li a:hover{
color:#6decb9;
}
.nav-toggle{
position:absolute;
top:0;
right:0;
width:55px;
height:55px;
background-color:#4CAF50;
cursor:pointer;
}
.nav-toggle i{
display:block;
color: #fff;
font-size: 25px;
padding: 12px;
line-height: 32px;
}
.nav-overlay{
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
background-color:rgba(0,0,0,0.5);
z-index:1;
opacity:0;
visibility:hidden;
}
.nav-overlay.active{
opacity:1;
visibility:visible;
}
Hình dạng của cái menu như thế này

Bước 3: Viết tính năng Responsive
@media screen and (max-width:767px){
ul.nav-menu{
position:absolute;
top:38px;
width:100%;
height:0;
padding:0;
overflow:hidden;
}
ul.nav-menu.active{
height:auto;
}
ul.nav-menu li{
width:100%;
}
ul.nav-menu li a{
width:100%;
padding:0;
text-align:center;
background-color:#2c2c2c;
}
ul.nav-menu li a:hover{
background-color:#1c1c1c;
}
.nav-toggle{
display:block;
}
ul.nav-menu li a {
height: 50px;
line-height: 50px;
padding: 0 10px;
color: #ffffff;
text-decoration: none;
}
}
nav.navigation{
z-index:2;
}
Trong đoạn CSS này menu sẽ biến mất nếu kích thước lớn hơn 767px.
Bước 4: Thêm jQuery để click chuột vào biểu tượng nó sẽ hiện ra menu khi xem trên Mobile
<script>
(function($){
$('.nav-toggle').click(function(e){
e.preventDefault();
$('.nav-toggle').toggleClass('active');
$('.nav-menu').toggleClass('active');
$('.nav-overlay').toggleClass('active');
})
})(jQuery);
</script>
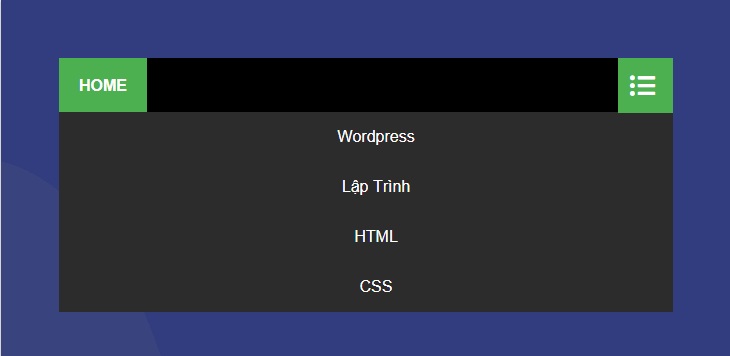
Và kết quả cuối cùng

Lời kết: Chỉ qua 4 bước thôi bạn đã có thể tạo ra một menu responsive rồi. Chức năng Menu này hoạt tốt trên điện thoại, tablet và cả Desktop nữa. Chúc bạn xây dựng một website thật đẹp và chuyên nghiệp.







