Với Custom Post Type khi thêm vào functions.php sẽ có chức năng hiển thị và thêm mới sản phẩm. Còn với Custom Taxonomy thì nó sẽ giúp show tất danh mục của sản phẩm nó tương tự như Category trong bài viết.
Lấy ví dụ:
Bạn sẽ có 3 Post Type là điện thoại: Nokia, Samsung, IPhone lúc này bạn sẽ cần phải tạo danh mục là điện thoại.
Thông thường nó sẽ có dạng như thế này: http://you-website.com/san-pham/dien-thoai/
Nhưng chúng ta không thể xếp Nokia, SamSung, IPhone chung một danh mục được. Vì thế lúc này phải tạo Custom Taxonomy để nó phân loại sản phẩm dễ dàng hơn.
Chẳng hạn:
http://you-website.com/san-pham/dien-thoai/nokia/nokia-8
http://you-website.com/san-pham/dien-thoai/nokia/nokia-7
http://you-website.com/san-pham/dien-thoai/samsung/samsung-j7
http://you-website.com/san-pham/dien-thoai/samsung/samsung-s20
Bạn thêm đoạn code tạo Custom Taxonomy WordPress dưới vào trong file functions.php cho xuống dưới cùng nhé!
function tao_custom_taxonomy() {
$labels = array(
'name' => 'Danh Mục Sản Phẩm',
'singular_name' => 'Danh Mục Sản Phẩm',
'menu_name' => 'Danh Mục Sản Phẩm',
'all_items' => 'Tất Danh Mục Sản Phẩm',
'parent_item' => 'Danh Mục Sản Phẩm Cha',
'parent_item_colon' => 'Danh Mục Sản Phẩm Cha:',
'new_item_name' => 'Danh Mục Sản Phẩm Mới',
'add_new_item' => 'Thêm Mới Danh Mục Sản Phẩm',
'edit_item' => 'Sửa Danh Mục Sản Phẩm',
'update_item' => 'Cập Nhật Danh Mục Sản Phẩm',
'search_items' => 'Tìm Kiếm Danh Mục Sản Phẩm',
'add_or_remove_items' => 'Thêm Hoặc Xóa Danh Mục Sản Phẩm',
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'public' => true,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => true,
'show_tagcloud' => true,
);
register_taxonomy( 'danh-muc', 'san-pham', $args );
}
add_action( 'init', 'tao_custom_taxonomy', 0 );
Lưu ý:
Đoạn code register_taxonomy( 'danh-muc', 'san-pham', $args );
san-pham đây chính là Custom Post Type đã tạo được tạo, nếu bạn chưa biết tạo Post Type hãy xem lại.
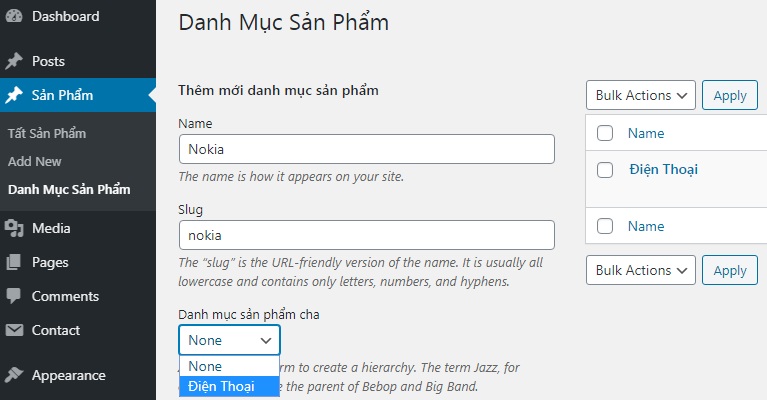
Và kết quả như sau:

Công việc tiếp theo đó là sử dụng Loop hoặc WP Query để show danh mục sản phẩm ra ngoài trang chủ.
Bạn sẽ thực hiện như sau:
Bước 1: Tạo ra 1 tập tin là custom-taxonomy.php
<?php
$categories = get_terms( 'danh-muc' );
foreach ( $categories as $category ):
$services = new WP_Query(
array(
'post_type' => 'san-pham',
'showposts' => -1,
'tax_query' => array(
array(
'taxonomy' => 'danh-muc',
'terms' => array( $category->slug ),
'field' => 'slug'
)
)
)
);
?>
<h3><?php echo $category->name; ?></h3>
<ul>
<?php while ($services->have_posts()) : $services->the_post(); ?>
<h2><a href="<?php%20the_permalink()%20?>"><?php the_title(); ?></a></h2>
<?php if ( has_post_thumbnail() ) {the_post_thumbnail( 'full' );}?>
<?php endwhile; ?>
</ul>
<?php
$services = null;
wp_reset_postdata();
endforeach;
?>
Tiếp theo tại trang chủ bạn sử dụng <?php get_template_part( ‘custom’, ‘taxonomy’ ); ?> để gọi file custom-taxonomy.php ra. Tương tự như cách làm với Custom Post Type.
Nếu bạn chưa biết cách tuỳ chỉnh trang chủ có thể xem bài viết này: Tuỳ chỉnh trang chủ WordPress
Lúc này bạn sẽ can thiệp vào code trong WordPress. Thông thường WordPress sẽ gọi file single.php hoặc page.php ra ngoài. Nếu muốn chỉnh sửa trang chủ theo ý muốn bạn sẽ dùng tới hàm get_template_part() hoặc dùng vòng lặp gọi Post Type ra ngoài.
Lời kết: Qua bài viết này bạn đã hiểu rõ về Custom Taxonomy trong WordPress chưa? Hiểu đơn giản nó cũng tương tự như Categories trong phần Post bài viết thôi. Nếu gặp bất cứ khó khăn gì hãy comment phía dưới để mình giúp đỡ nhé!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…