Phương thức .siblings() sẽ lấy thành phần con cùng cấp của mỗi thành phần trong bộ chọn phù hợp. Và sẽ không chọn chính nó.
Giả sử bạn có một danh sách sử dụng <ul> trong đó có các phần tử con là <li>. Bạn sẽ muốn chọn các <li> cùng trong <ul> thì lúc này cần dùng tới .siblings().
Cú pháp:
.siblings()
// Tìm tất cả các anh chị em, ngoại trừ chính nó.
$('li').siblings();
Và
.siblings('Bộ chọn')
// Tìm tất cả các anh chị em có cùng class là bộ chọn.
$('li').siblings('.selected');
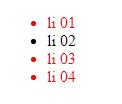
Ví dụ .siblings():
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Ví dụ</title>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<script>
jQuery(function($){
$('.item2').siblings().css("color","red");
});
</script>
</head>
<body>
<ul>
<li>li 01</li>
<li class="item2">li 02</li>
<li>li 03</li>
<li>li 04</li>
</ul>
</body>
</html>

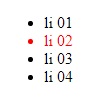
Ví dụ .siblings(Bộ chọn):
Thay thế mã jQuery ở ví dụ trên bằng mã sau:
<script>
jQuery(function($){
$('li').siblings(".item2").css("color","red");
});
</script>
Và kết quả ngược lại so với ví dụ 1

Kết thúc bài học về phương thức .siblings() jQuery bạn đã hoàn toàn biết cách sử dụng rồi. siblings JQuery thường gặp trong các chức năng như tạo Slide ảnh và nhiều thứ khác nữa.







