Ảnh thu nhỏ (Thumnail) thường được sử dụng để hiển thị hình ảnh ở trang chủ, chuyên mục, bài viết liên quan. Khi up lên WordPress thiết lập mặc định 3 dạng kích thước khác nhau đó là thumb 150×150, medium 300×300, large 1024×1024. Tác dụng của việc cắt ảnh ra đó là nó sẽ load ra ảnh có kích thước phù hợp theo chế độ hiển thị của Theme, để tăng tốc độ tải trang web.
Có một điều xảy ra là khi WordPress hiển thị ảnh thu nhỏ sẽ không được đẹp. Vì thế sẽ phải resize lại ảnh cho đẹp hơn.

Hướng dẫn Resize ảnh thu nhỏ (Thumbail) trong WordPress
I/ Sử dụng Regenerate Thumbnails
Khi thay đổi Theme các ảnh thu nhỏ lại bị xáo trộn bởi mỗi giao diện lại đặt kích thước thumbnail khác nhau. Cách đơn giản nhất đó là bạn sử dụng plugin Regenerate Thumbnails.
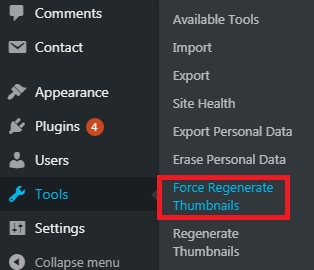
Tải xuống và cài đặt plugin xong, vào Tools => Regenerate Thumbnails

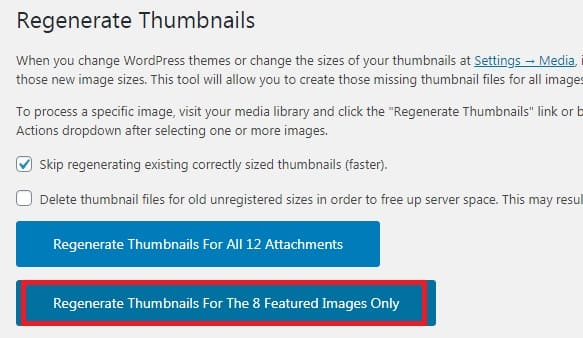
Tiếp theo không ấn gì cả, chỉ nhấp vào Regenerate Thumbnails For The 8 Feature Images Only để cho plugin cắt lại kích thước thumbnails

Nếu sau khi resize ảnh không được bạn sẽ phải làm một bước như sau:
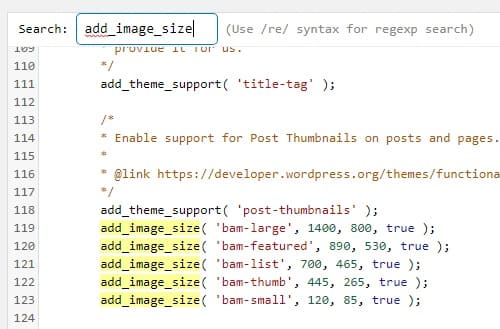
Mở file functions.php => Ấn Ctrl + F tìm add_image_size bạn sẽ thấy danh sách hàm add_image_size đã đăng ký trong WordPress

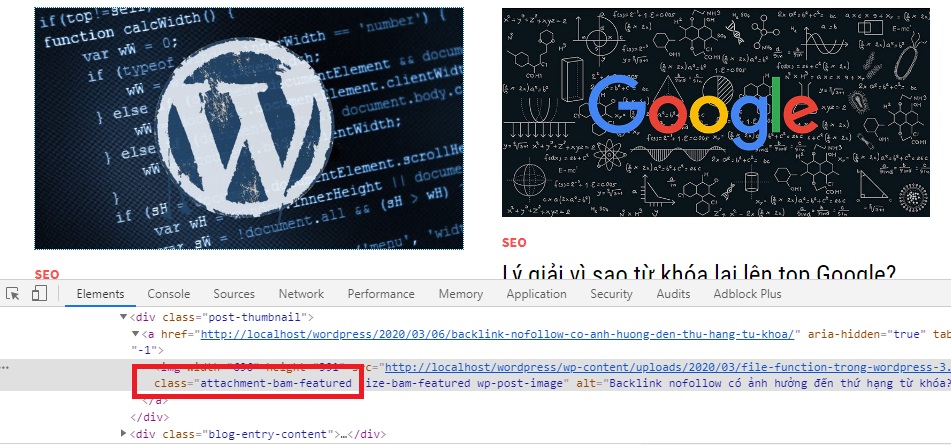
Tiếp theo ra trang chủ để kiểm tra ảnh thumbnail đó đang hiển thị là cái nào trong danh sách.
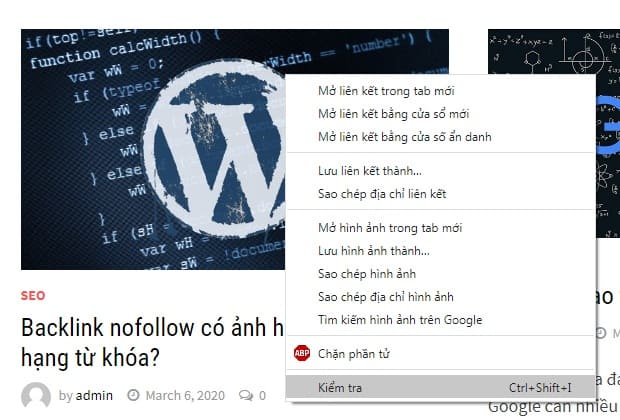
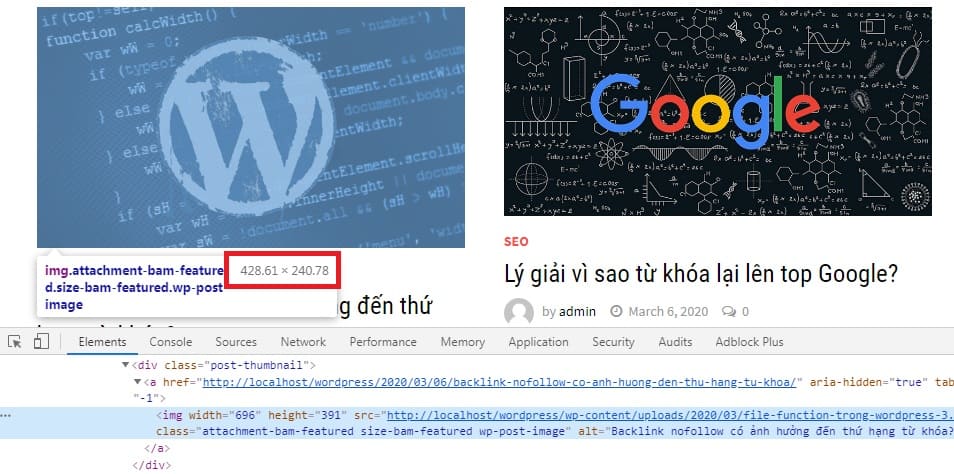
Ấn chuột phải lên thumbnail => Kiểm tra
Bạn sẽ biết được ảnh thu nhỏ đó đang sử dụng add_image_size với kích thước nào.

Sau khi biết được vào file functions.php để sửa lại kích thước thôi.
Mình sẽ sửa lại add_image_size( ‘bam-featured’, 890, 530, true ); thành add_image_size( ‘bam-featured’, 420, 240, true );
Kích thước 420, 240 là kiểm tra được khi rê chuột nó sẽ hiện ra
Sửa xong bấm lưu lại.
Cuối cùng mở Regenerate Thumbnail ra và chạy lại xem được không nhé!
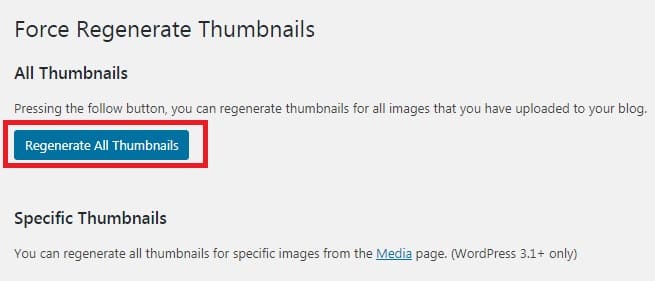
II/ Sử dụng Force Regenerate Thumbnails
Để tải plugin bạn nhấp vào đây

Bước cuối cùng ấn Regenerate All Thumbnails rồi chờ cho nó Resize một lát là xong.

III/ Tạo kích thước thumbnail cho ảnh mới
Để cho ảnh những lần sau upload lên đúng kích thước của thumbnail thì bạn phải thêm đoạn code này vào dưới cùng file functions.php
add_image_size( ''bam-featured',420, 240, array( 'center, ' center ' ) );
Trong đó: 420 là chiều rộng, 240 là chiều cao
Chiều rộng và chiều cao sẽ phụ thuộc vào Theme của bạn. Để kiểm tra height, width giao diện đang sử dụng bạn làm như sau:
Ấn chuột phải vào thumbnail => Kiểm tra

Rê chuột lên hình ảnh sẽ cho kích thước của thumbnail đang hiển thị là 428.61 x 240.78 đây chính là chiều cao và chiều rộng.
Điền 2 thông số trên vào add_image_size( ‘bam-featured’, 428, 240, true );

Các thông số này là trên Theme của mình đang sử dụng nhé. Còn với mỗi Theme lại có kích thước khác nhau nên bạn sẽ phải làm bước trên để kiểm tra.
Cuối cùng lưu lại File functions.php là xong.
Kết luận: Trên đây là bài viết hướng dẫn Resize, sửa lại ảnh thu nhỏ trong WordPress với plugin. Nhưng khi bạn Resize thì WordPress sẽ sinh ra nhiều ảnh mới cho nên để tối ưu Hosting hơn bạn thì bạn nên xoá bớt ảnh không sử dụng trong WordPress đi.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…