position() jQuery dùng để xác định vị trí tọa độ của một phần tử nào đó được tính từ phía trên cùng hoặc bên trái của phần tử cha.
Cú pháp:
jQuery(selector).position();
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
jQuery(document).ready(function(){
jQuery("button").click(function(){
var x = jQuery(".vitri").position();
alert("Top position: " + x.top + " Left position: " + x.left);
});
});
</script>
</head>
<body>
<p class="vitri">Xin chào bạn!</p>
<button>Nhấp vào đây</button>
</body>
</html>
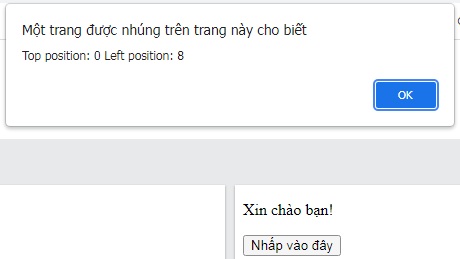
Khi nhấp chuột vào button bạn sẽ nhận được một hộp cảnh báo vị trí của đoạn văn bản.

Với phương thức .position() khi dùng trong jQuery bạn sẽ hoàn toàn có thể biết được vị trí của một phần tử HTML nào đó. Từ đó áp dụng để tạo ra các chức năng cho website.







