Trong Bootstrap cho phép bạn tạo ra một Menu Navbar một cách dễ dàng. Trước đây khi chưa dùng Bootstrap mình tốn khá nhiều công sức để viết CSS cho một thanh menu. Nhưng nhờ biết tới Navbar Bootstrap mọi thứ trở nên đơn giản hơn rất nhiều.
Navbar là gì?
Navbar là viết tắt của navigation bar. Đây là thanh điều hướng người dùng. Giúp họ di chuyển tới các page khác trong website nhanh chóng.
Nó thường nằm ở khu vực Header trên trang web. Bên cạnh đó navbar cũng giúp xây dựng cấu trúc website theo một cách logic để người dùng tìm thấy thông tin mong muốn.
Cách sử dụng Navbar trong Bootstrap
Trong các phiên bản Bootstrap 3, 4 hay 5 đều có tính năng này.
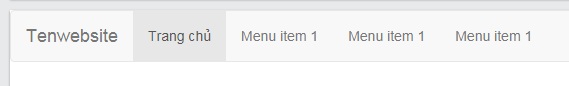
Thanh menu điều hướng đơn giản nhất
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Tenwebsite</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Trang chủ</a></li>
<li><a href="#">Menu item 1</a></li>
<li><a href="#">Menu item 1</a></li>
<li><a href="#">Menu item 1</a></li>
</ul>
</div>
</nav>
Như ví dụ ở trên để tạo Menu Navbar bạn sẽ khởi đầu với <nav> và kết thúc bằng </nav>.
Tiếp đó bên trong sử dụng <ul><li>…</li></ul>.

Thanh điều hướng Navbar dạng xổ xuống
<ul class="nav navbar-nav">
<li class="active"><a href="#">Trang chủ/a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Page 1
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Page 1-1</a></li>
<li><a href="#">Page 1-2</a></li>
<li><a href="#">Page 1-3</a></li>
</ul>
</li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
Đối với menu dạng xổ xuống bạn sẽ sử dụng cấu trúc
<ul>
<li>
<ul>
<li>
item
</li>
</ul>
</li>
</ul>
Một vài class tùy chỉnh màu sắc:
.bg-light, .bg-dark, .bg-primary, .bg-secondary, .bg-success, .bg-info, .bg-warning, .bg-danger
Thanh điều hướng cố định
Để cố định menu khi trượt hay lăn chuột từ trên xuông bạn dùng navbar-fixed-top
<nav class="navbar navbar-inverse navbar-fixed-top">
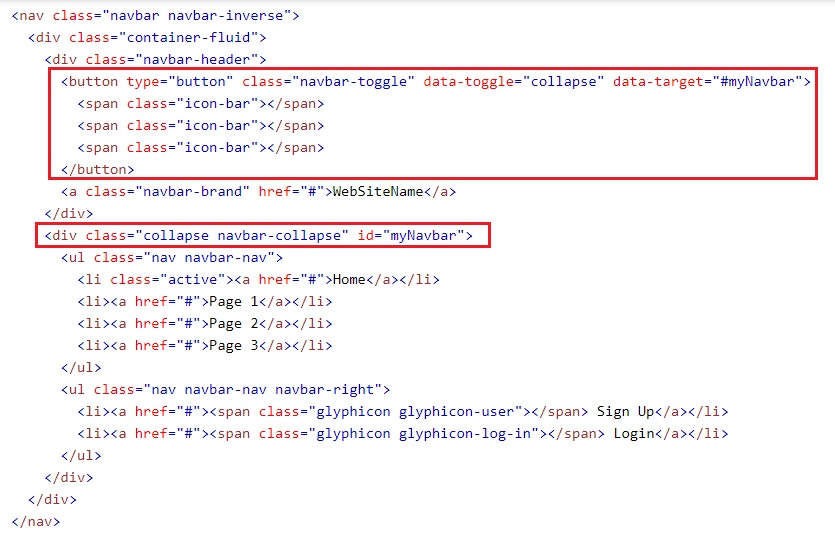
Thanh điều hướng Responsive
Dạng menu này rất tốt khi hiển thị trên các thiết bị như máy tính bảng, mobile. Nó sẽ tự động thu gọn lại khi kích thước màn hình nhỏ hơn Desktop.
Bạn cần thêm một button
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
Và class collapse và navbar-collapse
<div class="collapse navbar-collapse" id="myNavbar">

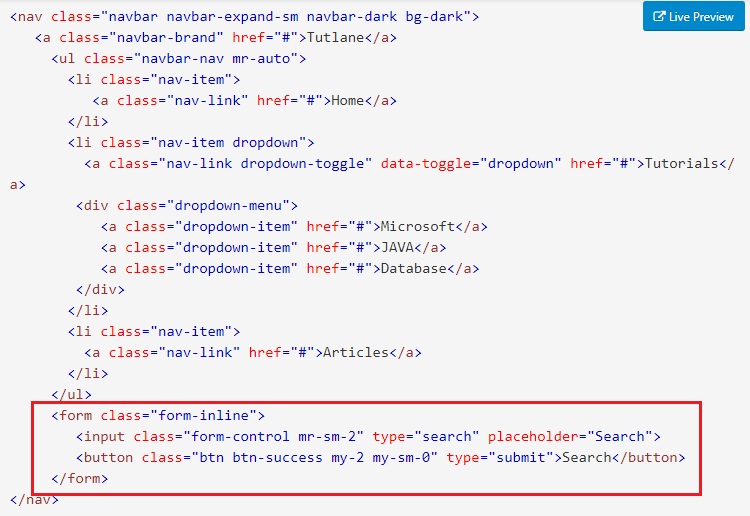
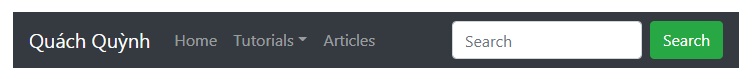
Navbar Bootstrap với Form
Để thêm form tìm kiếm bạn dùng
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="Search">
<button class="btn btn-success my-2 my-sm-0" type="submit">Search</button>
</form>


Như vậy là bạn đã biết cách tạo một Menu Navbar Bootstrap rồi. Nó khá đơn giản và dễ sử dụng phải không nào. Khi dùng thư viện của Bootstrap bạn sẽ thấy rằng việc dựng giao diện trở nên đơn giản hơn. Tuy nhiên những kiến thức về HTML, CSS vẫn là nền tảng bạn không nên bỏ qua.







