MailChimp một công cụ Email Marketing tuyệt vời được nhiều Blogger, Webmaster sử dụng. Nếu bạn chưa biết cách cài đặt và sử dụng MailChimp hãy đọc bài viết này.
MailChimp là gì?
MailChimp là dịch vụ Email Marketing. Bạn dùng nó để thu thập Email và gửi Mail tới khách hàng trong danh sách đã lấy được từ MailChimp.
Hiện nay có khá nhiều dịch vụ nhưng nổi bật nhất vẫn là MailChimp.
Hướng dẫn đăng ký tài khoản MailChimp
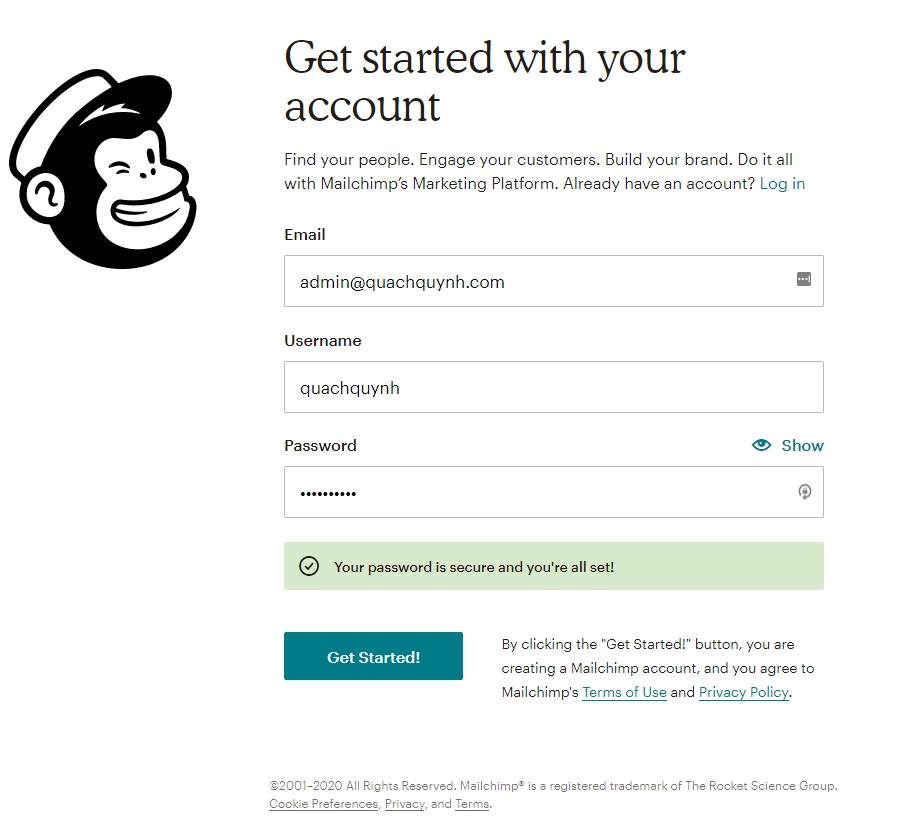
Bước 1: Truy cập vào địa chỉ https://login.mailchimp.com/signup/ để đăng ký
Lưu ý: Mật khẩu bắt buộc phải có chữ viết hoa, chữ thường, ký tự đặc biệt, số, lớn hơn 8 ký tự.

Bước 2: Vào Email xác nhận liên kết
Nhấp vào I’m not a robot => rồi nhấn Confirm Signup.
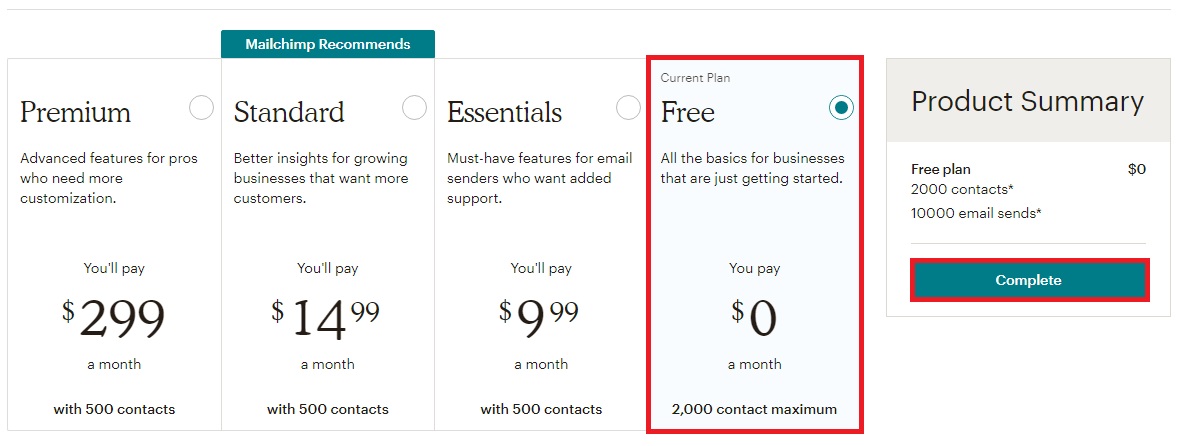
Chọn gói Free => Complete

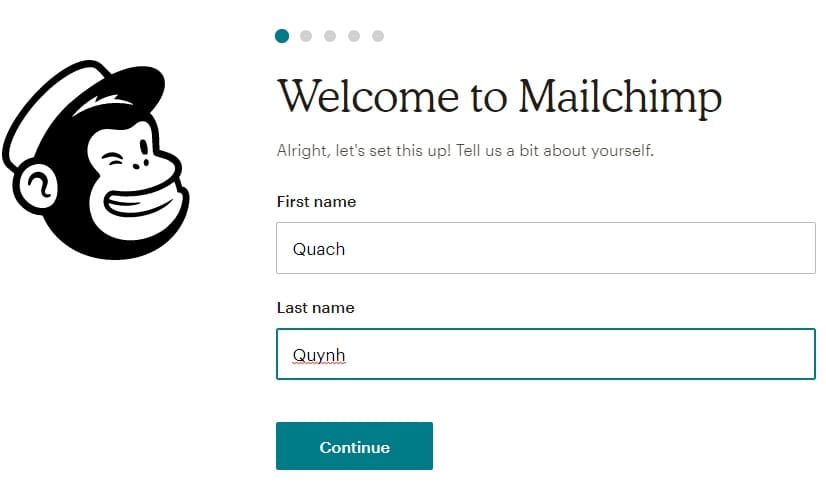
Bước 3: Điền họ, tên => Continue

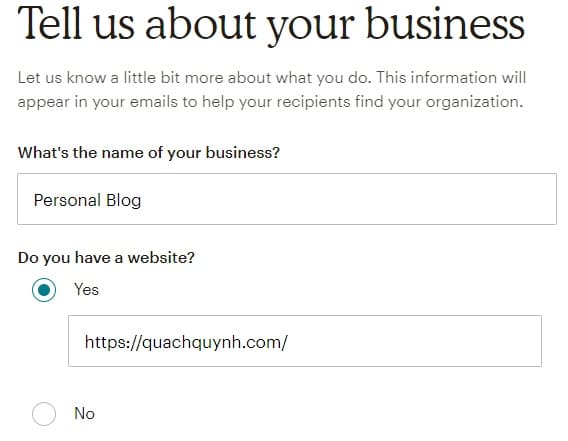
Bước 4: Điền là Personal Blog => Nhập địa chỉ trang web => Continue

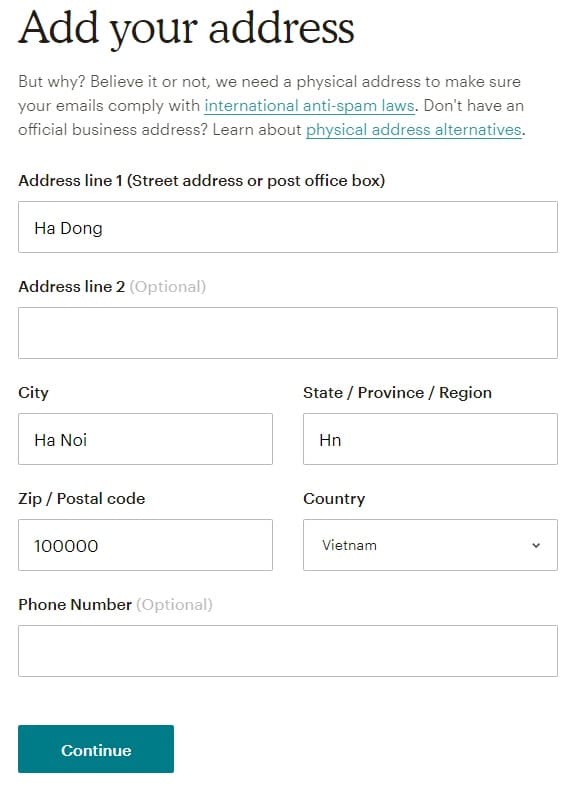
Bước 5: Điền địa chỉ nơi bạn sống, thành phố, Postal code => Continue

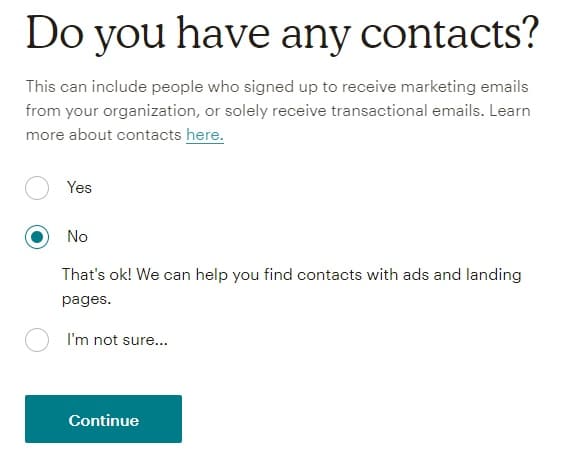
Bước 6: Chọn No => Continue

Bước 7: Nhấp Ok, Let’s Do It

Bước 8: MailChimp hỏi gì thì bạn cứ bấm No
Như vậy là xong bước đăng ký tài khoản MailChimp.
Hướng dẫn cài đặt MailChimp
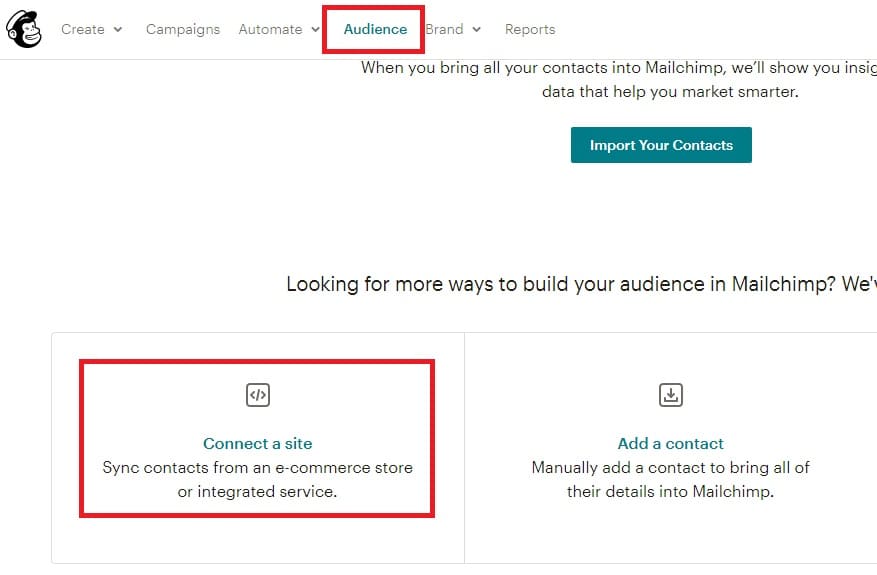
Bước 1: Nhấp vào Audience => Connect site

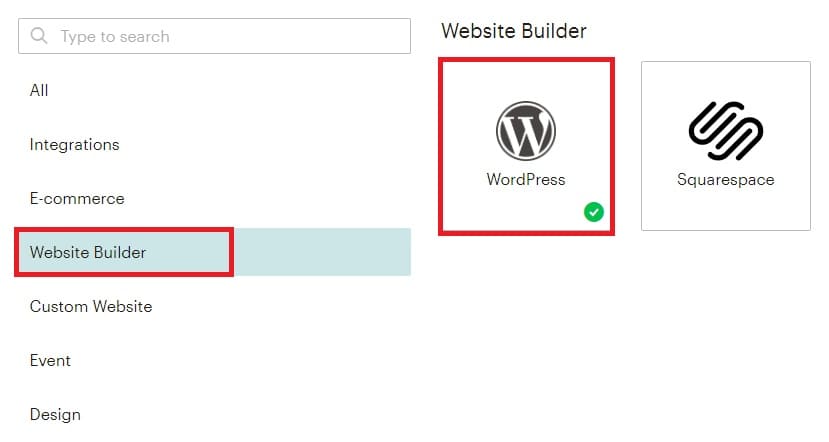
Bước 2: Kéo xuống dưới nhấp vào Website Builder => Chọn WordPress

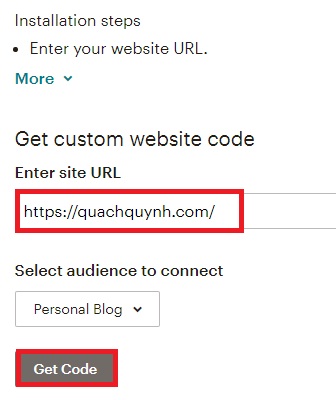
Bước 3: Điền tên miền => Ấn Get code

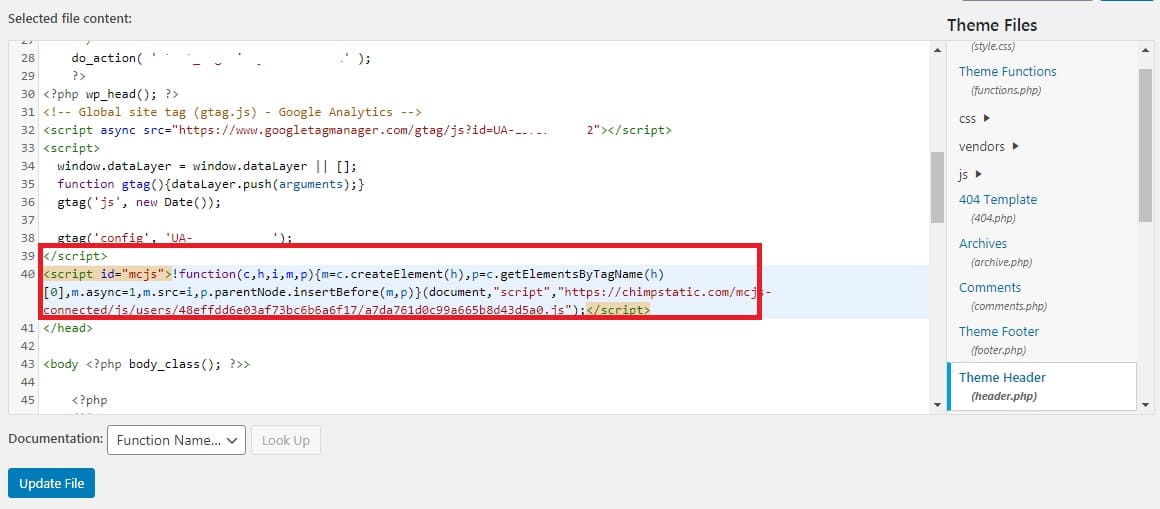
Bước 4: Copy lại đoạn code
Vào phần quản trị WordPress => Chọn Appearance => Theme Editor => Tìm đến Header.php
Dán đoạn code đó trước thẻ </head>

Sau đó ấn xác nhận trên MailChimp
Hướng dẫn tạo Form đăng ký
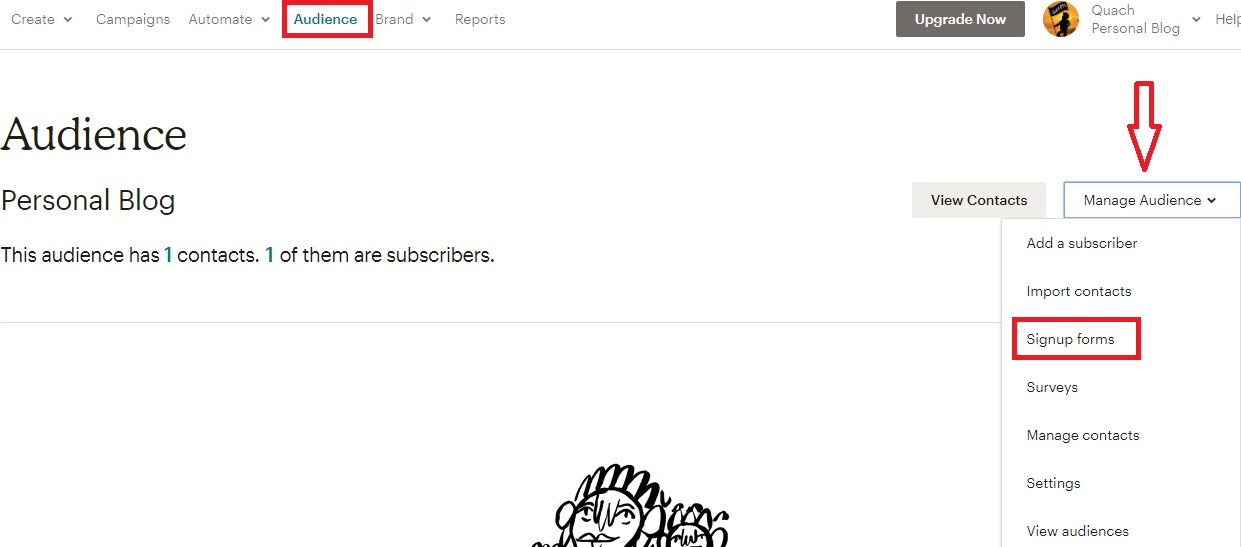
Bước 1: Ấn vào Audience
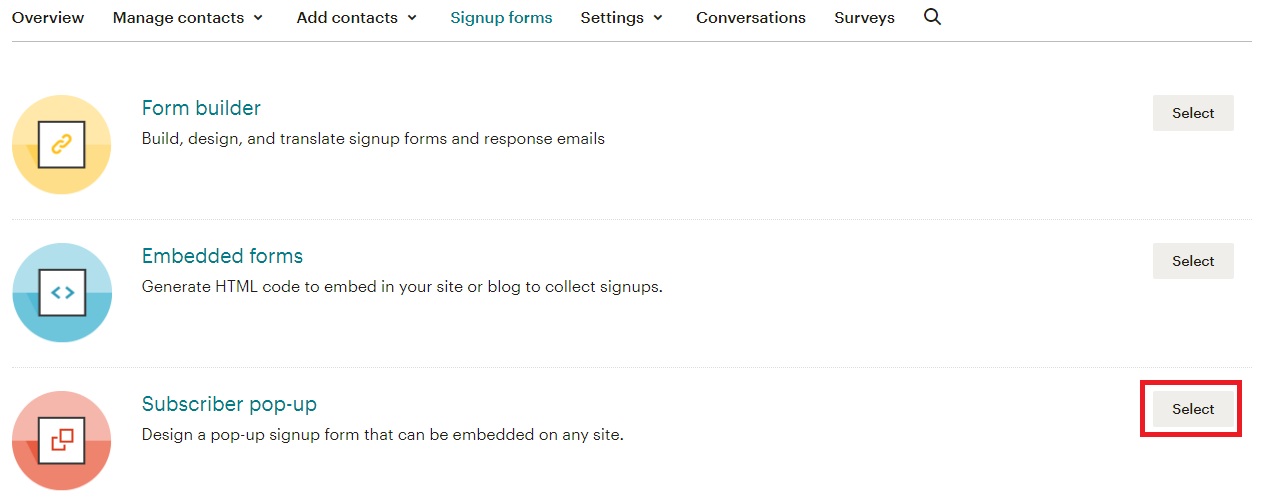
Nhấp vào Manage Audience => Signup Forms

Bước 2: Mình sẽ chọn dạng Form là Subscriber pop-up
Bạn có thể chọn là Form builder hoặc Embedded forms cũng được

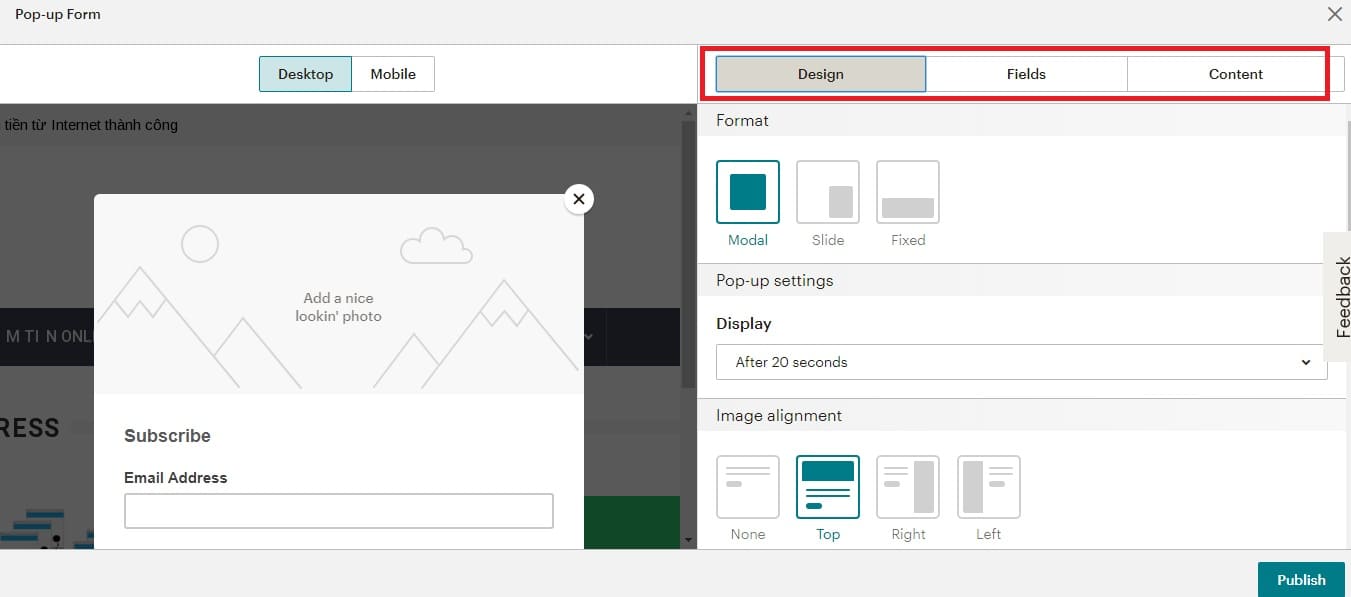
Bước 3: Bước này sẽ thiết lập và trang trí Form. Đoạn này bạn tự thiết kế theo ý của mình
Format: Định dạng Modal, Slide, Fixed
Display: Sau 5s, 20s…
Xong xuôi ấn Publish là xong

Bây giờ thử quay lại trang chủ website của bạn load lại xem có hiện gì không nhé!
Sử dụng Plugin MC4WP: Mailchimp for WordPress
Nếu như bạn không thích kiểu cài đặt Form đăng ký như trên thì có thể sử dụng Pugin MC4WP.
Download tại đây
Bước 1: Vào MC4WP => Ấn vào MailChimp

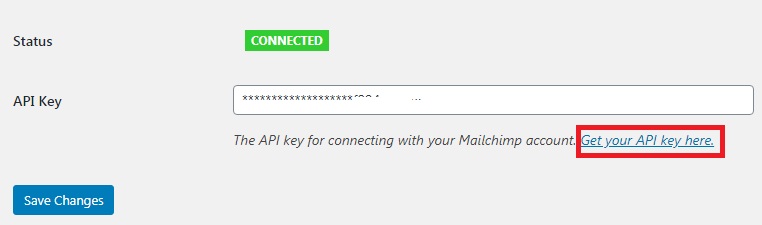
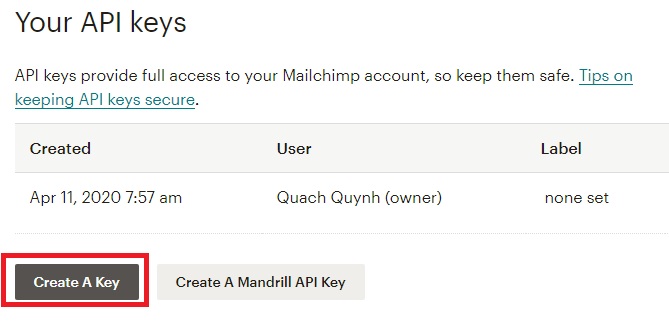
Bước 2: Nhấp vào Get your API key here

Bước 3: Nhấp vào Create A Key

Copy đoạn mã vừa tạo cho vào như hình ở bước 2.
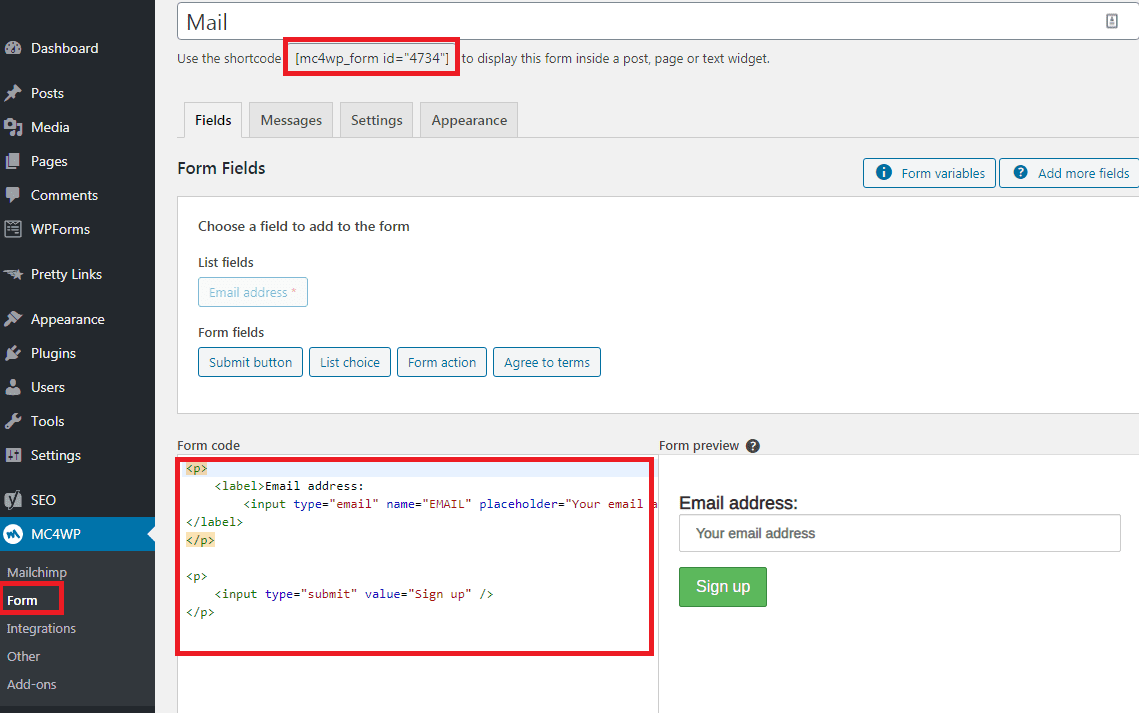
Bước 4: Vào Form => Thêm các trường cần thiết vào Form => Ấn Save changes => Copy đoạn Shortcode đó cho vào Widget

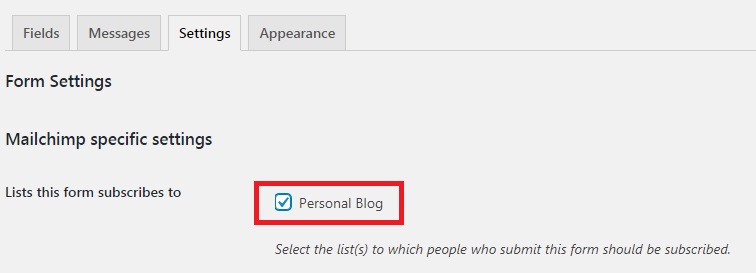
Ấn qua tab Settings => Tích chọn sau đó lưu lại

Qua bài viết hướng dẫn sử dụng MailChimp trên đây bạn đã biết cách tạo và đưa vào website. Ngay sau khi đọc xong bạn sẽ làm được chứ? Nếu có điều gì cần trợ giúp hãy Comment bên dưới nhé!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…