Từ trước đến nay khi sử dụng mã nguồn WordPress bạn đã biết những plugin gì rồi? Jetpack, Yoast Seo, Wordfence hay các plugin hiển thị bài viết mới, cùng chuyên mục vv… Bạn có nghĩ một ngày nào đó sẽ tự lập trình và viết ra một plugin cho riêng mình để sử dụng không. Bài viết này sẽ giúp bạn học cách viết plugin cho WordPress với các bước hướng dẫn cụ thể.
Plugin WordPress là gì?
Plugin WordPress là các module xử lý một chức năng nào đó. Plugin sẽ sử dụng các API do WordPress cung cấp để can thiệp vào bộ core thay vì sửa trực tiếp trong core.
Plugin sẽ sử dụng Action Hook và Filter Hook can thiệp vào Core của mã nguồn. Nếu bạn chưa hiểu rõ về những khái niệm này có thể đọc lại tại bài này.
Hướng dẫn cách tạo plugin trong WordPress
Để viết plugin WordPress trước tiên bạn cần vào thư mục plugin trong Theme của bạn.
Nếu sử dụng XAMPP trên localhost truy cập theo đường dẫn: C:xampphtdocstheme-cua-banwp-contentplugins
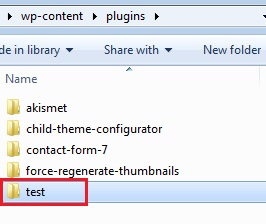
Bước 1: Tạo ra một thư mục mới đặt là test hoặc bạn có thể đặt tên tùy ý

Bước 2: Tạo ra một file test.php với nội dung như sau:
<?php
/**
* Plugin Name: Plugin này tên là Test
* Plugin URI: https://quynhweb.pro/
* Description: Đây là plugin dùng để Test
* Version: 1.0
* Author: Quách Quỳnh
* Author URI: https://quynhweb.pro/
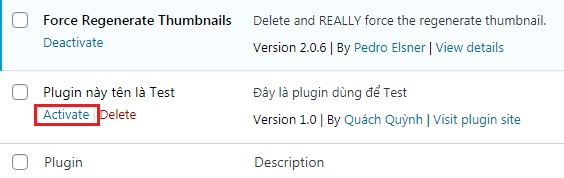
**/Bước 3: Vào Plugin -> Installed Plugins kích hoạt plugin => Ấn Active để kích hoạt

Đến đây thì bạn đã có một plugin rồi. Tuy nhiên nó vẫn chưa có gì bởi chúng ta chưa thêm bất cứ một đoạn mã functions nào vào đây.
Bước 4: Viết chức năng cho plugin
Thêm một functions vào test.php
<?php
/**
* Plugin Name: Plugin này tên là Test
* Plugin URI: https://quynhweb.pro/
* Description: Đây là plugin dùng để Test
* Version: 1.0
* Author: Quách Quỳnh
* Author URI: https://quynhweb.pro/
**/
function quachquynh_copyright( $content ) {
$content = 'Copyright by Quách Quỳnh';
return $content;
}
add_shortcode( 'change_copyright', 'quachquynh_copyright' );Thêm CSS để style cho plugin
function css_styles() {
wp_register_style('css_styles',
plugins_url('doctype_styles_new.css', __FILE__));
wp_enqueue_style('css_styles');
}
add_action('wp_enqueue_scripts', 'css_styles');Viết một file là doctype_styles_new.css để tùy chỉnh CSS
Bước 5: Vào file footer.php chèn đoạn shortcode vào nơi muốn hiển thị
<?php echo do_shortcode('[change_copyright]'); ?>
Qua bài viết này Quách Quỳnh đã hướng dẫn bạn cách viết plugin trong WordPress đơn giản nhất. Nếu bạn gặp khó khăn trong quá trình thực hành hãy bình luận bên dưới để được hỗ trợ.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…