Khi thiết kế giao diện WordPress một trong những chức năng cần làm đó là hiển thị bài viết mới nhất theo Category hay còn gọi là danh mục, để show nó ra trang chủ hoặc sidebar. Bài viết dưới đây chia sẻ code rencent post WordPress có hình ảnh thu nhỏ (Thumbnail) cực kỳ dễ thực hiện.
Code hiển thị bài viết theo Category trên trang chủ WordPress
Với đoạn mã dưới đây bạn sẽ sử dụng WP_Query để show bài viết ra:
<?php
$query = new WP_Query(
array( 'category_name' => 'thu-thuat-wordpress' ) );
?>
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<ul>
<li>
<?php the_post_thumbnail();?>
<strong><a href="<?php%20the_permalink()%20?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a>
</strong><br />
<?php the_excerpt(); ?>
</li>
</ul>
<?php endwhile; wp_reset_postdata(); ?>
Giải thích đoạn mã trên như sau:
- WP_Query: Các truy vấn gửi đến cơ sở dữ liệu (database) để lấy thông tin của Post (hoặc Page, hoặc bất cứ một cái gì).
- while ( $query->have_posts() ) : $query->the_post(); Vòng lặp bài viết
- thu-thuat-wordpress: Chính là danh mục cần show ra
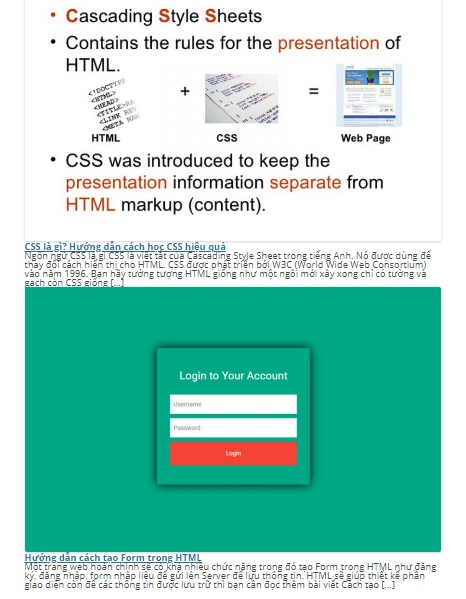
Sau khi lưu nó vào trong file page.php hoặc nếu muốn hiện ở sidebar thì bạn thả vào sidebar.php trong localhost (xampp => htdocs) chúng ta sẽ được kết quả như sau:

Trong xấu xí phải không nào, bầy giờ cần phải thêm CSS để nó trông đẹp hơn một chút!
Đoạn mã hoàn chỉnh trong page.php
<?php $query = new WP_Query( array( 'category_name' => 'thu-thuat-wordpress' ) ); ?> <?php while ( $query->have_posts() ) : $query->the_post(); ?> <div class="bai-viet-moi"> <span class="hinh-anh"><?php the_post_thumbnail();?></span> <span><a class="tieu-de" href="<?php%20the_permalink()%20?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></span> <p class="mo-ta"> <?php the_excerpt(); ?> </p> </div> <?php endwhile; wp_reset_postdata(); ?>
Code css bạn cho xuống dưới cùng file style.css (xampp => htdocs)
.bai-viet-moi {
width: 400px;
margin-bottom: 20px
}
.hinh-anh {
float: left;
width: 150px!important;
margin: 0 10px 10px;
}
.mo-ta {
margin-top: 10px;
}
Và kết quả trông đẹp hơn rồi đấy!

Để hiển thị bài viết theo danh mục bạn hãy sử dụng đoạn mã mà mình đã chia sẻ ở bài viết này. Nhưng khi chỉnh sửa hãy cẩn thận theo mình tốt nhất bạn nên thực hiện ngay tại localhost của máy tính khi code hoạt động trơn tru bạn mới áp dụng chỉnh sửa trên Hosting WordPress nhé!
Đọc thêm: Shortcode hiển thị bài viết mới nhất trong WordPress







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…