Tiếp tục chuỗi bài viết về học CSS hôm nay mình chia sẻ với bạn thuộc tính định dạng Font chữ giúp trang trí website đẹp và bắt mắt hơn.
Font chữ trong CSS
Đầu tiên bạn sẽ chạy thử đoạn code sau:
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 20px;
}
.font1 {
font-family: san-serif;
}
.font2 {
font-family: Arial;
}
.font3 {
font-family: Helvetica;
}
.font4 {
font-family: Georgia;
}
</style>
</head>
<body>
<p class="font1">Đoạn văn bản 1</p>
<p class="font2">Đoạn văn bản 2</p>
<p class="font3">Đoạn văn bản 3</p>
<p class="font4">Đoạn văn bản 4</p>
</body>
</html>
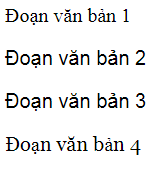
Sau khi chạy kết quả như sau:

Thuộc tính font-family
Với ví dụ trên bạn sẽ thấy rằng khi áp dụng CSS cho 4 đoạn văn bản mỗi đoạn 1 font chữ khác nhau thì trình duyệt sẽ hiển thị khác nhau.
Đối với 1 trang web nếu dùng chung một font chữ thì sẽ áp dụng CSS cho body
body {
font-family: Arial;
}
Lưu ý: Khi chọn Font người ta sẽ ưu tiên dùng các Font cơ bản như Serif, Palatino, Time New Roman, Georgia, Sans Serif, Arial, Helvetica, Verdana, Tahoma.
Hoặc để tránh trình duyệt bị lỗi khi hiển thị người ta sẽ viết nhiều Font.
Ví dụ:
body {
font-family: Time New Roman, Arial, San-serif;
}
Thông thường san-serif được đặt ở cuối cùng bởi lẽ nó là Font chữ cơ bản nhất có thể hiển thị tốt trên mọi trình duyệt khác nhau.
Thuộc tính Font-size
Điều chỉnh cỡ chữ cho một đoạn văn bản nào đó.
body {
font-size: 16px;
}
Với thuộc tính này nó sẽ dùng các giá trị:
px
em (tỷ lệ 1em = 16px)
% tỷ lệ phần trăm so với kích cỡ chữ của phần tử chứa nó
Cũng ví dụ trên bạn sẽ thay bằng em và % để xem điều gì xảy ra nhé!
Thuộc tính Font-weight
Đối với font-weight nó sẽ có giá trị từ 100 -> 900. Giá trị càng lớn chữ càng mập lên.
body {
font-weight: 900;
}
Thuộc tính font-style
Ví dụ:
body {
font-style: italic;
}
Các giá trị thường sử dụng:
normal: bình thường.
italic: chữ in nghiêng.
oblique: in nghiêng nhưng chữ không bị nhạt.
Thuộc tính font-variant
font-variant: Xác định kiểu chữ
Ví dụ:
body {
font-variant: small-caps;
}
Thuộc tính text-transform
Thuộc tính này sẽ xác định kiểu cách viết cho văn bản gồm:
capitalize: chữ cái đầu tiên của mỗi từ trong phần Text sẽ được viết hoa.
uppercase: tất cả ký tự trong phần text sẽ được viết hoa.
lowercase: tất cả ký tự trong phần text sẽ được viết thường.
none: không thay đổi cách hiển thị nội dung phần tử.
body {
text-transform: upppercase;
}
Wow thế là mình với bạn vừa tìm hiểu qua về các thuộc tính Font chữ trong CSS rồi đấy. Rất dễ phải không nào? Để nắm chắc hơn ngay sau khi đọc xong bài viết này bạn hãy áp dụng vào bài tập để thực hành ngay kẻo quên mất nhé!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…