Khi dàn trang cho trang web bằng HTML và CSS bạn sẽ gặp phải một vấn đề đó là các phần tử nằm chồng chéo lên nhau hoặc không theo ý muốn của bạn. Chính vì thế bạn sẽ cần dùng đến thuộc tính Float và Clear trong CSS để dựng Layout đẹp hơn.
Thuộc tính Float trong CSS là gì?
Thuộc tính Float có tác dụng đẩy phẩn tử sang bên trái hoặc bên phải.
Cú pháp:
float: left | right | none | inherit;
float: left; đẩy phẩn tử sang phía bên trái
float: right; đẩy phần tử sang phía bên phải
float: none; mặc định không có gì thay đổi
float: inherit; thừa kế thuộc tính float phần tử cha
Bây giờ bạn thử chạy đoạn code này:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <style> /* Mã Css */ </style> </head> <body> <div class="wrapper"> <div class="header"> </div> <div class="main"> <div class="content"> </div> <div class="sidebar"> </div> </div> <div class="footer"> </div> </div> </body> </html>
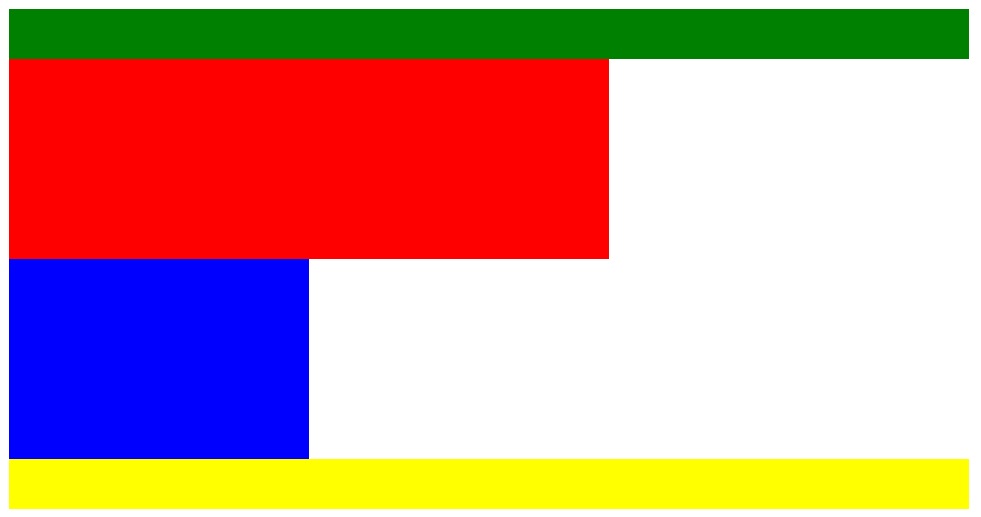
Kết quả khi chưa thêm thuộc tính FLoat:

Bây giờ bạn sẽ thêm float: left; vào .content
.content {
width: 600px;
height: 200px;
background-color: red;
}
và float: right; vào .sidebar
.sidebar {
width: 360px;
height: 200px;
background-color: blue;
float: right;
}
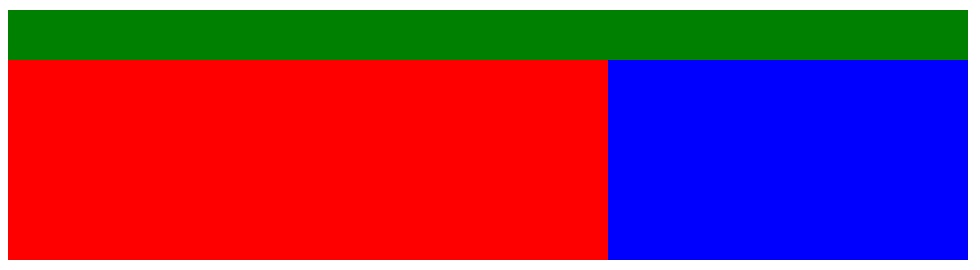
Kết quả là khối màu đỏ nằm bên trái và khối màu xanh da trời nằm bên phải rồi phải không?

Nhưng lúc này phần Footer đã trôi mất đi đâu rồi? Làm thế nào đây?
Lúc này bạn sẽ phải dùng đến clear: both; cho phần tử Footer
Thuộc tính Clear trong CSS là gì?
Thuộc tính Clear có tác dụng tắt sự ảnh hưởng của Float.
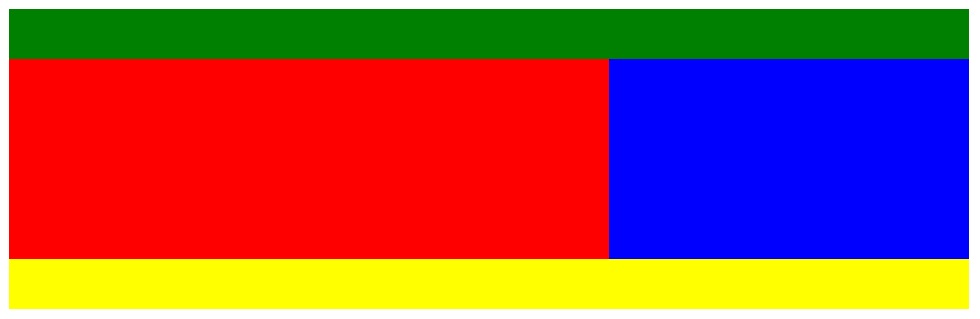
Bạn thêm clear: both vào .footer
.footer {
height: 50px;
background-color: yellow;
clear: both;
}

Kết luận: Bạn đã hiểu rõ về cách sử dụng thuộc tính Float và Clear trong CSS chưa nào? Nó rất cần thiết khi tạo web với HTML và CSS đấy.
Ngoài ra bạn cũng có thể tham khảo thêm thuộc tính Overflow trong CSS chống tràn phần tử khi viết text nhé!







