Một kỹ thuật trong CSS cũng hay thường gặp đó là sử dụng bộ chọn CSS (CSS Selector). Khi viết các mã như first-child, last-child, nth-child nó sẽ tự động bắt phần tử được chọn. Để tránh nhầm lẫn trong khi viết mã hãy tìm hiểu khái niệm chi tiết ở bài này.
First-child trong CSS
First child là phần tử đầu tiên. Hiểu một cách đơn giản nó là đứa con đầu tiên trong một gia đình.
Ví dụ:
<ul>
<li>Wordpress</li>
<li>PHP</li>
<li>CSS</li>
<li>HTML</li>
<li>JavaScript</li>
</ul>Khi tạo Menu các phần tử li giống hệt nhau. Chúng ta không nên áp mỗi cái là một class cho nó. Vì làm như thế đoạn code sẽ trở nên cồng kềnh.
Giả sử bây giờ mình muốn làm cho thằng li đầu tiên có một background khác so với những thằng còn lại.
ul li {
display: inline;
margin-right: 10px;
background: blue;
color: #fff;
padding: 10px 20px;
}
ul li:first-child {
background: green;
}
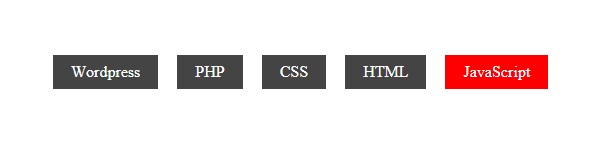
Last-child trong CSS
Last child là phần tử cuối cùng được chọn. Nó giống như đứa con út trong một gia đình vậy.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
body {
padding: 50px;
}
#box .item {
display: inline-block;
margin-right: 15px;
background: #444;
color: #fff;
padding: 8px 18px;
}
#box .item:last-child {
background: red;
}
</style>
</head>
<body>
<div id="box">
<div class="item">Wordpress</div>
<div class="item">PHP</div>
<div class="item">CSS</div>
<div class="item">HTML</div>
<div class="item">JavaScript</div>
</div>
</body>
</html>
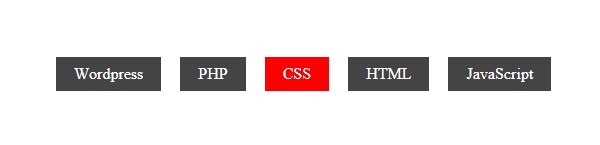
Nth-child trong CSS
Nth child là phần tử được chọn tứ n. Khi viết sẽ là nth-child(n).
Cũng với ví dụ trên bây giờ mình muốn áp CSS cho thằng ở vị trí thứ 3.
#box .item:nth-child(3) {
background: red;
}
Kết luận: Để sử dụng first-child, last-child, nth-child không bị lỗi bạn sẽ cần có phần tử cha, bên trong đó là các phần tử con. Như ở ví dụ 1 thì phần tử cha sẽ là ul, ví dụ 2 phần tử cha là box.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…