Ngày trước khi mới học JavaScript mình hay găp một số câu lệnh như Document.getElementById(), Document.getElementByClass(), Document.getElementByTagName()… Chẳng biết nó là gì. Sau một thời gian mới biết được đây là DOM HTML ở trong ngôn ngữ JavaScript. Đọc ngay bài viết này để biết cách sử dụng DOM.
DOM JavaScript là gì?
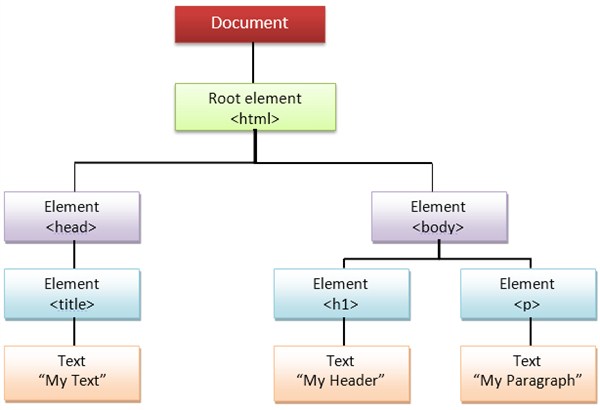
DOM là viết tắt của Document Object Model tạm dịch là mô hình các đối tượng trong tài liệu HTML. Được dùng để truy xuất và thao tác các tài liệu như HTML, XML.

Cấu trúc của một tài liệu HTML có khá nhiều phần tử như <head>, <body>. Bên trong <body> lại có vô số phần tử khác như <div>, <h1>, <p>, <ul>…
Để JavaScript thao tác trên các thẻ HTML thì cần tới DOM. Nó sẽ có nhiệm vụ xử lý các vấn đề như thay đổi thuộc tính, đổi cấu trúc HTML của thẻ vv…
Các phương thức DOM trong JavaScript
1. getElementById()
Phương thức document.getElementById() tham chiếu tới phần tử id được chỉ định.
Ví dụ:
<html>
<body>
<p id="content"></p>
<script language="javascript">
document.getElementById("content").innerHTML = "Chào bạn ghé thăm Quachquynh.com"
</script>
</body>
</html>Với ví dụ trên ta có một id là content ban đầu không có nội dung gì cả. Nhưng khi thêm đoạn mã JavaScript một đoạn văn bản đã được thêm vào.
2. getElementByClassName()
Phương thức document.getElementByClassName() tham chiếu tới phần tử class được chỉ định. Với ClassName có thể thêm được nhiều phần tử.
Ví dụ:
<html>
<body>
<p class="demo">chào</p>
<p class="demo">hello</p>
<p class="demo">hi</p>
<script>
var x = document.getElementsByClassName("demo");
x[1].innerHTML = "Hello World!";
</script>
</body>
</html>Khi dòng mã chạy nó sẽ thay đổi class demo thứ 2 thành chữ Hello World.
3. getElementsByName()
Phương thức document.getElementByName() tham chiếu tới phần tử name được chỉ định.
Ví dụ:
<html>
<body>
<p name="demo1">One</p>
<p name="demo1">Two</p>
<p name="demo1">Three</p>
<script>
var a = document.getElementsByName("demo1");
a[0].innerHTML = "Hello World!";
</script>
</body>
</html>4. getElementsByTagName()
Phương thức document.getElementByTagName() tham chiếu tới thẻ tag được chỉ định. Các tag trong HTML như <div>, <p>, <ul>, <li>…
Ví dụ:
<html>
<body>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<script>
var b = document.getElementsByTagName("li");
b[2].innerHTML = "Hello World!";
</script>
</body>
</html>5. getAttribute()
Phương thức getAttribute() sẽ lấy giá trị của thuộc tính.
Ví dụ:
<p class="democlass">Chào các bạn</p>
<button onclick="Function_Get()">Nhấp vào đây</button>
<p id="demo"></p>
<script>
function Function_Get() {
var x = document.getElementsByTagName("p")[0].getAttribute("class");
document.getElementById("demo").innerHTML = x;
}
</script>Với ví dụ trên nó sẽ in ra class của thẻ tag là <p>
6. setAttribute(attributeName, value)
setAttribute() dùng để sửa giá trị của thuộc tính.
Ví dụ:
Cũng với ví dụ trên giờ ta sẽ thay đoạn Js như sau
<script>
function Function_Get() {
document.getElementsByTagName("p")[0].setAttribute("class", "democlass");
}
</script>Thêm một chút CSS vào nữa
.democlass {
color: red;
}Khi nhấp vào dòng chữ sẽ biến thành màu đỏ.
Trên đây là những kiến thức DOM JavaScript cần nắm vững. Qua đó bạn sẽ nắm rõ và dùng thuần thục để xây dựng trang web dễ dàng hơn.







