Trang chủ WordPress là page quan trọng của một website. Những Theme WordPress miễn phí thường không có một homepage đẹp. Hoặc có một số giao diện có sẵn Demo bạn sẽ phải import vào để cho giống với Demo. Tuy nhiên bạn vẫn có thể tùy chỉnh trang chủ theo ý muốn của mình sau khi đọc bài viết này.
Trang chủ WordPress là gì?
Trang chủ hay còn gọi làm homepage là trang giới thiệu công ty doanh nghiệp hoặc show sản phẩm đối với web bán hàng. Thông thường người ta sẽ tạo Landing page bằng các Plugin như Elementor, Beaver Builder…
Hoặc một cách nữa đó là chỉnh sửa code trong WordPress. Nhưng với cách này bạn sẽ phải am hiểu về mã nguồn. Cần một thời gian tìm hiểu là bạn sẽ tùy chỉnh theo ý của mình.
Hướng dẫn tùy chỉnh trang chủ WordPress
Bước 1: Cài đặt một page làm trang chủ
Trước tiên bạn sẽ phải tạo ra một page thông thường chúng ta sẽ đặt là “trang chủ” hoặc là “home”. Ví dụ mình đặt page là home.
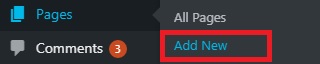
Vào Pages (Trang) => Add new (Thêm trang mới) => Ấn Publish

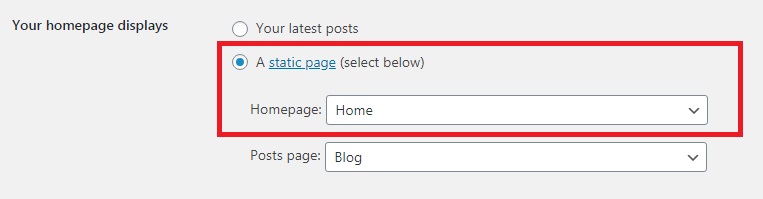
Tiếp theo bạn sẽ vào Settings (Cài đặt) => Reading (Đọc)

Ấn Save Changes để lưu lại.
Đến đây bạn đã thiết lập một page làm trang chủ rồi. Tuy nhiên nó chưa có gì ở trong đó cả lúc này bạn sẽ phải thực hiện công việc tiếp theo để hiện nội dung ra ngoài.
Bước 2: Cài đặt Plugin Elementor hoặc Beaver Builder
Đây là 2 plugin hoàn toàn miễn phí giúp bạn tạo Landing page được nhiều người sử dụng.
Rê chuột vào Plugins => Add new (Thêm mới) => Gõ tên một trong 2 plugin vào ô tìm kiếm rồi cài đặt.
Cách 1: Elementor:
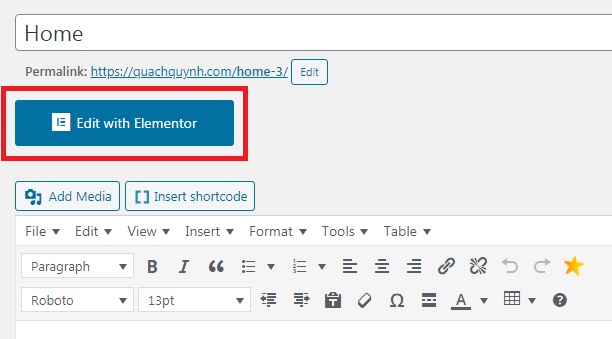
Bây giờ bạn sẽ vào Pages (Trang) => All Pages (Tất cả trang) => Tìm tới file Home vừa tạo ở trên, ấn vào Edit để chỉnh sửa

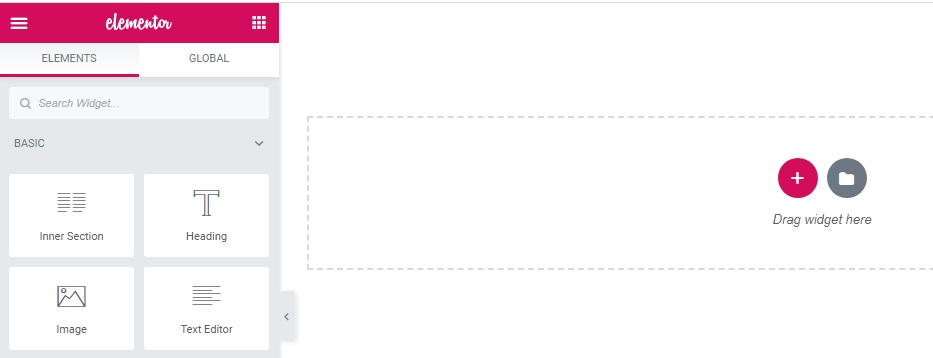
Sau khi ấn vào Edit with Elemetor nó sẽ mở ra một khung điều khiển bạn sẽ làm việc với nó để tạo trang chủ.

Cách 2: Beaver Builder:
Với Beaver Builder bạn cũng sẽ làm tương tự như Elementor. Mình sẽ viết một bài hướng dẫn sử dụng 2 plugin này trong một bài viết khác.
Cách 3: Tùy chỉnh bằng cách sửa code:
Cách này khá phức tạp, tuy nhiên nếu bạn biết cách sẽ khá nhẹ cho website. Bởi các plugin có nhược điểm là rất cồng kềnh ảnh hưởng lớn đến tốc độ website.
Thực hiện:
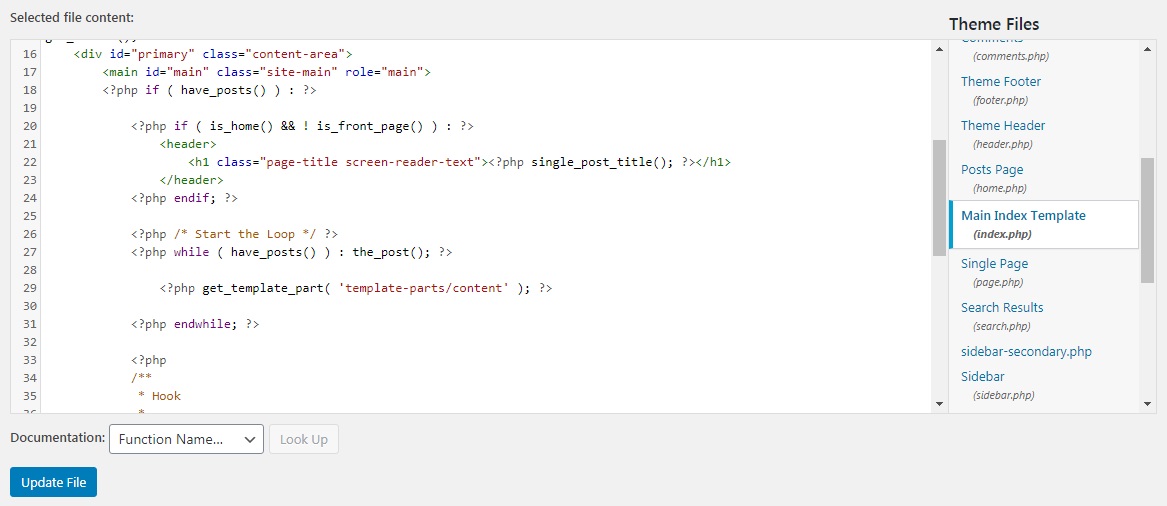
Vào Apperance (Giao diện) => Theme Editor (Chỉnh sửa)
Tìm tới file index.php bạn sẽ can thiệp vào code ở đây

Khu vực này sẽ có vòng lặp để hiển thị bài viết ra. Hoặc sử dụng hàm get_template_part để đưa nhiều file khác nhau ra ở trang chủ.
Lưu ý: Cách này bạn nên thực hiện trên localhost máy tính chứ không làm trên website đang chạy nhé. Bởi khi lỗi bạn sẽ khó khắc phục lại được.
Kết luận: Với các cách trên thì theo mình thấy bạn nên sử dụng các plugin. Còn sửa code sẽ cực kỳ khó khăn, tuy nhiên nếu chịu khó tìm hiểu thì vẫn sẽ thực hiện được. Nếu bạn đang gặp khó khăn trong việc chỉnh sửa giao diện WordPress hãy tìm hiểu các bài viết tại Quachquynh.com nhé!
Đọc thêm: Cách chỉnh sửa code trong WordPress







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…