Vấn đề hình ảnh trong WordPress cũng là điều đáng quan tâm khi phát triển blog, website. Với các trang web nhỏ thì đây không phải vấn đề nhưng đối với website lớn có nhiều ảnh thì đó không thể bỏ qua. Nếu blog/website của bạn có quá nhiều ảnh mà không thực hiện tối ưu sớm hay muộn ổ cứng lưu trữ trên Hosting cũng sẽ bị đầy. Vậy làm thế nào để khắc phục tình trạng này?
Tại sao phải xoá bớt hình ảnh không sử dụng trong WordPress đi?
Như đã nói ở phần đầu tiên thì khi bạn úp một bức ảnh lên thì WordPress nó sẽ tự động cắt ra nhiều ảnh có kích thước khác nhau. Nó có tác dụng là khi load ảnh thumbnail ở trang chủ nó sẽ lấy kích thức phù hợp như vậy tốc độ load trang sẽ nhanh hơn.
Nhưng có một nhược điểm đó là khi cắt ra nhiều ảnh lại chiếm dung lượng bộ nhớ trên Hosting. Thông thường các Shared Hosting chỉ cho bạn khoảng 10GB bộ nhớ với gói Professional. Nếu bạn dùng hết thì phải sử dụng các dịch vụ bên ngoài cho phép up ảnh. Điều này hơi bất tiện nếu lỡ may trang web up ảnh bị chết hoặc tốc độ chậm thì ảnh trên web của bạn không hiển thị được.
Để không còn xảy ra điều đó những công việc dưới đây sẽ giúp bạn tối ưu hoá hình ảnh trong WordPress:
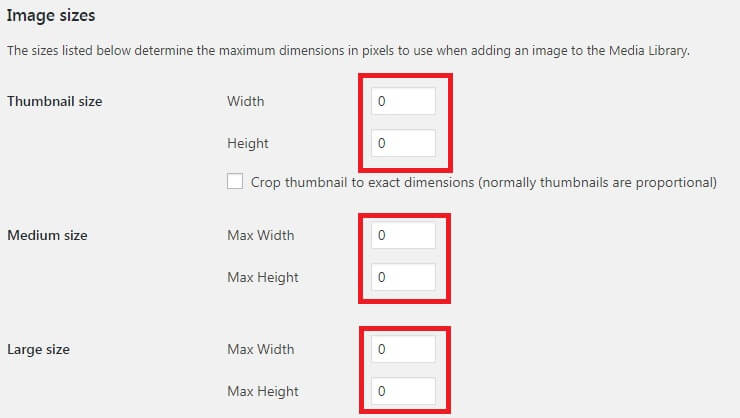
1. Chỉnh lại Image sizes
Trong phần Image sizes nó sẽ cắt ra 3 định dạng kích thước khác nhau Thumbnail size, Medium size, Large size. Như vậy khi tải ảnh lên WordPress sẽ được cắt ra 3 tấm ảnh khác nhau.
Để hạn chế điều này bạn cần chỉnh size về 0 hết.
Nhấp vào Settings => Media

2. Dùng plugin xoá bớt ảnh không sử dụng đến
Optimize Images Resizing là một trong những plugin được dùng để loại bỏ bớt các bức ảnh không được sử dụng.
Download Optimize Images Resizing tại đây
Hoặc vào Plugins => Add New để cài đặt trực tiếp luôn.

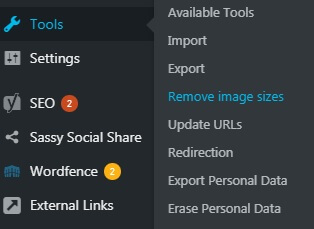
Tiếp theo vào Tool => Remove image sizes

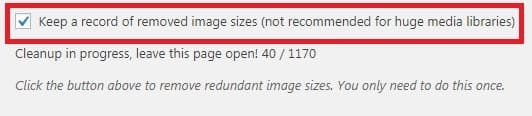
Trong khu vực quản trị của Plugin bạn tích vào ô trống như trong hình (Nếu không muốn giữ lại ảnh thì để trống không cần tích). sau đó ấn Start new cleanup

Lưu ý: Để không bị bị trục trặc khi dùng plugin tốt nhất bạn nên backup lại. Nếu trong trường hợp bị lỗi bạn còn có cách xử lý.
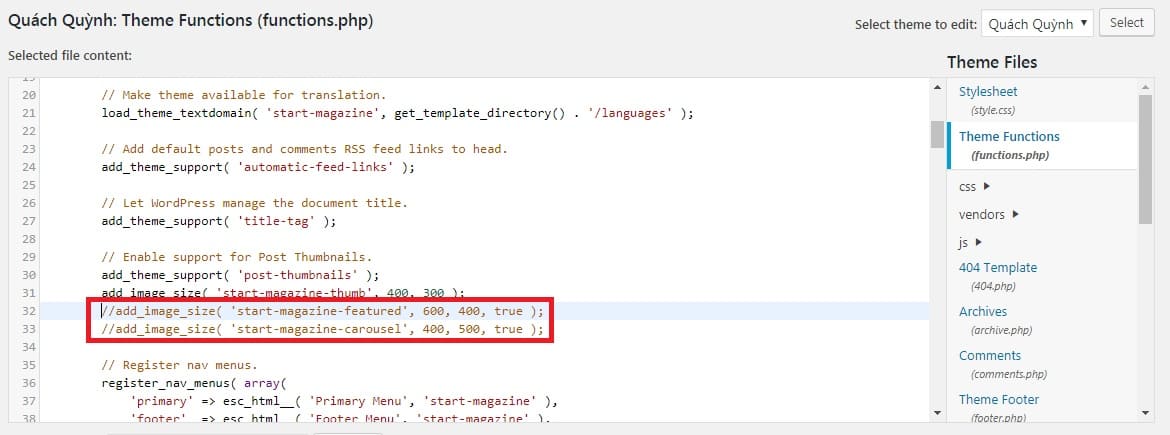
3. Ngăn WordPress cắt ảnh trong Theme
Trong các mẫu giao diện đều có Functions add_image_size với nhiều kích thước khác nhau. Bạn sẽ phải ngăn chặn việc này nếu không muốn Hosting bị đầy bộ nhớ.
Mở file functions.php => Thêm dấu “//” phía trước để chú thích đoạn code PHP (Khi can thiệp vào code tốt nhất không nên xoá nhé, chỉ dùng dấu // để chú thích lại thôi)

Sau khi thực hiện 3 công việc trên là bạn đã tối ưu hoá và ngăn chặn WordPress tự crop ảnh rồi đấy. Bên cạnh đó để tối ưu hơn cho Hosting thì trước khi úp ảnh lên bạn cũng nên nén lại để giảm chất lượng đi. Nên để các bức ảnh có dung lượng càng thấp càng tốt nhưng chất lượng vẫn phải giữ được độ nét.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…