Chức năng tìm kiếm trong WordPress cũng khá thú vị. Nhờ nó độc giả có thể nhanh chóng tìm thấy thông tin trên blog, website. Khi bạn hiểu rõ cách sử dụng sẽ tạo được Form tìm kiếm và đặt ở bất cứ vị trí nào theo ý mình.
Code tạo thanh tìm kiếm trong WordPress
Cách 1: Sử dụng Code
Đầu tiên bạn sẽ vào file functions.php cho đoạn mã này xuống dưới cùng
function search_form( $form ) {
$form = '<form class="action-form" role="search" method="get" action="' . home_url( '/' ) . '" > <input type="search" class="search-field" value="' . get_search_query() . '" name="s" id="s" placeholder="Từ khóa tìm kiếm" /><button class="sbutton" type="submit" href="javascript:void(0);"><i class="fa fa-search"></i></button></form>';
return $form;
}
add_shortcode( 'wp_search_form', 'search_form' );Mục đích của đoạn mã này là để tùy biến CSS dễ hơn do đã đặt Class cho nó.
Tiếp theo bạn sẽ dùng đoạn mã Shortcode chèn vào file mà bạn muốn.
[wp_search_form]Cách 2: Sử dụng Plugin Ivory Search để chèm Form vào Menu
Cách này khá đơn giản chỉ cần download về cài đặt plugin xong => Nhấp vào Ivory Search ở Menu bên trái phần quản trị

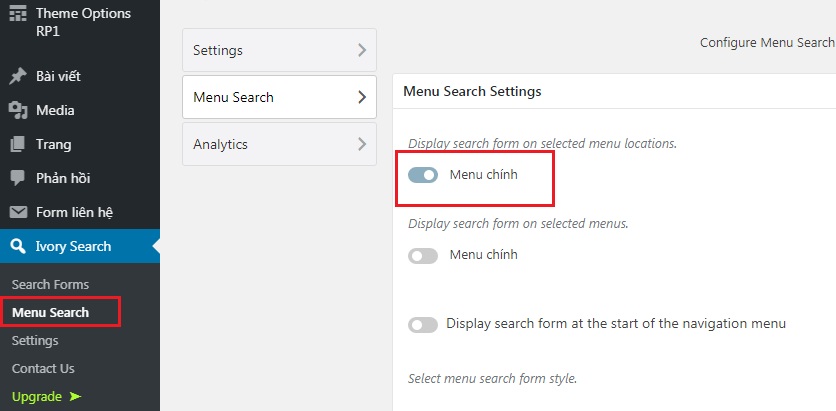
Tiếp theo vào Menu Search => Chọn vị trí hiển thị ô tìm kiếm. Mình sẽ chọn là Menu chính

Ở khu vực này cũng có một số cài đặt như:
- Mặc định
- Dropdown
- Full Width
- Sliding
- Popup
Tại Add class to search form menu item bạn sẽ thêm Class vào để tùy chỉnh CSS dễ hơn.
Sau khi cài đặt xong đừng quên lưu lại và ra trang chủ để hưởng thành quả.








Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…