Để thiết kế website động chúng ta cần sử dụng JavaScript. Nhưng thay vì viết các đoạn code dài ngoằng thì bạn hãy dùng Framework AngularJS. Vậy Angular JS là gì và chức năng của nó như thế nào hãy tìm hiểu sâu hơn nhé.
Angular JS là gì?
Một trong những Framework khi xây dựng trang web phía Frontend đó chính là Angular JS. Thông thường các website tĩnh chỉ có HTML với CSS nhưng khi có Angular mọi thứ trở nên sống động. Khiến cho người dùng cảm thấy thích thú khi ghé thăm website.

AngularJS là client side JavaScript MVC framework giúp lập trình viên tạo web động (dynamic web) nhanh chóng. Trước khi tìm hiểu về Framwork này thì bạn nên học thành thạo HTML, CSS và JavaScript trước đã.
Angular JS được phát triển bởi Google và phát hành lần đầu tiên vào năm 2010. Thuộc thể loại JavaScript, Single-page application Framework.
Các tính năng cốt lõi của Angular JS
Dưới đây là một số những tính năng đáng chú ý của Framework này
- Scope: Đối tượng hướng đến Model, là cầu nối giữa Controller và View
- Controller: Gồm các hàm JavaScript kết hợp với bộ điều khiển Scope
- Model: Khi có người dùng tương tác nó sẽ hiển thị dữ liệu ra ngoài View
- View: Những thứ người dùng có thể thấy được trên trình duyệt
- Data-binding: Chuyển đổi dữ liệu giữa Model và View
- Services: Là các singleton object mà được khởi tạo duy nhất một lần trong ứng dụng
- Filter: Bộ lọc cho phép lọc ra các thành phẩn của một mảng và trả về mảng mới
- Routing: Chuyển đổi giữa các action trong Controller, qua lại giữa các View
- Templates: Có chức năng hiển thị thành phần của Controller, là một phần của View
- Deep Linking: Các liên kết sâu. cho phép mã hóa trạng thái của ứng dụng trong các URL để đánh dấu được với công cụ tìm kiếm.
Một số components của AngularJS chính
ng-bind: Được sử dụng để gắn kết dữ liệu ứng dụng AngularJS đến các thẻ HTML
ng-app: Có vai trò định nghĩa và liên kết một ứng dụng AngularJS tới HTML
ng-model: gắn kết giá trị của dữ liệu ứng dụng AngularJS đến các điều khiển đầu vào HTML
Hướng dẫn cài đặt và sử dụng Angular JS Framework
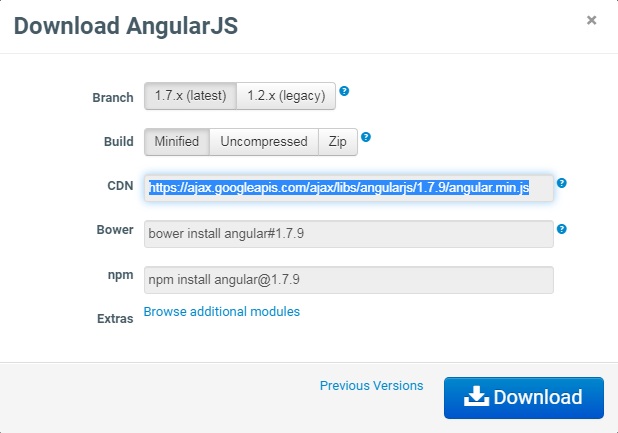
Bạn truy cập trang chủ tại https://angularjs.org/ để tải về phiên bản mới nhất với file angulajs.min.js

Để sử dụng bạn chèn đoạn mã <script src=”/js/angularjs.min.js”></script> trong cặp thẻ <head>…</head>
Hoặc cũng có thể gọi trực tiếp thông qua CDN
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js”></script>
Thử chạy chương trình đầu tiên xem nào!
</pre>
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.9/angular.min.js"></script>
<body>
<div ng-app="">
<p>Vui lòng nhập tên vào ô trống:</p>
<p>Name : <input type="text" ng-model="name" placeholder="Enter name here"></p>
<h1>Xin chào bạn {{name}}</h1>
</div>
</body>
</html>
<pre>
Khi bạn nhập tên vào nó sẽ hiển thị ngay tức thời, có nghĩa là bạn nhập gì vào ô trống thì nó hiện ra cái đó luôn

Những ưu nhược điểm của AngularJS
– Về ưu điểm:
+ Được Google phát triển nên đây là Framework thực sự tuyệt vời
+ Dễ dàng tái sử dụng lại component
+ Tiết kiệm thời gian cho Web Developer
+ Chạy được mọi trình duyệt kể cả PC và Mobile
+ Tạo ra các Single Page Aplication dễ dàng
– Về nhược điểm:
Bên cạnh những ưu điểm vượt trội thì nó cũng tồn tại một vài nhược điểm như:
+ Nếu bị vô hiệu hoá trên trình duyệt thì website chỉ hiển thị được HTML và CSS
+ Không an toàn vì được phát triển từ JavaScript quá phổ biến
Lời kết:
Đây là bài viết đầu tiên giới thiệu về Angular Js giúp bạn có cái nhìn tổng quan. Trong những bài tiếp theo mình sẽ hướng dẫn chi tiết hơn để có thể tạo ra các ứng dụng nhanh chóng nhất.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…