WordPress vẫn là một trong những nền tảng để xây dựng website được ưa chuộng. Với CMS này bạn có thể tạo một trang web đẹp với nhiều công cụ hỗ trợ. Hôm nay mình sẽ hướng dẫn bạn cách chèn Fanpage vào WordPress nhanh và dễ thực hiện nhất.
Vì sao bạn cần chèn Fanpage Facebook vào WordPress?
Fanpage Facebook khi được nhúng vào website sẽ tăng độ tin cậy. Hơn nữa khi sử dụng Fanpage cũng có lợi về mặt Seo web. Bởi khi Google quét thấy có tín hiệu từ mạng xã hội sẽ là một điều tốt. Bên cạnh Facebook bạn cũng nên nhúng Youtube, Twitter, Instagram nữa.
Khi bạn xuất hiện càng nhiều trên Social thì độ tin cậy sẽ tăng trưởng vượt trội hơn so với một trang web, blog không có gì.
Ngoài ra còn có những lợi ích khác như:
- Tăng sự tương tác từ người dùng và quản trị
- Hỗ trợ cho việc kinh doanh bán hàng hiệu quả hơn
- Tạo ra sự kết nối dễ dàng.
- Tăng trưởng traffic hiệu quả. Chẳng hạn khi có bài mới xuất hiện trên web thì chúng ta cũng post lên mạng xã hội để khách hàng nhìn thấy nếu bài viết đó hấp dẫn thu hút và đúng điều họ cần thì sẽ ghé thăm.
Các bước để nhúng Fanpage Facebook vào trong website WordPress
Bước 1: Truy cập vào địa chỉ https://developers.facebook.com/docs/plugins/page-plugin

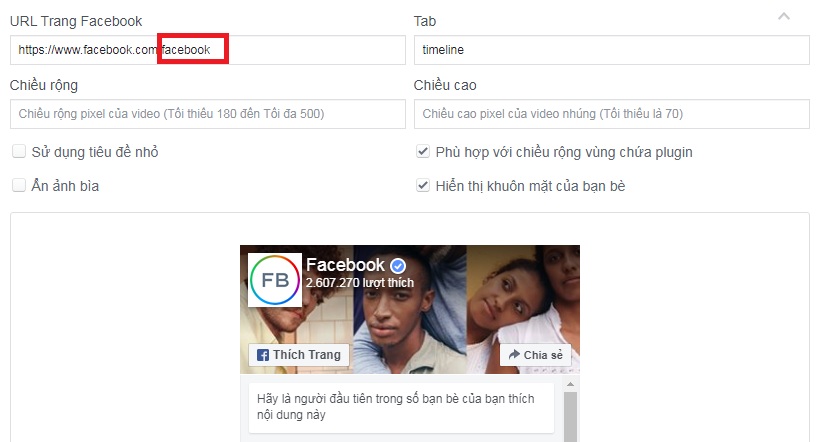
Trong đó:
URL Trang Facebook: phần màu đỏ đó chính là tên Fanpage của bạn.
Chiều rộng (Width): Tối thiểu là 180px, tối đa là 500px, mặc định là 340px. Nếu bạn không cần set chiều rộng có thể để trống.
Cao (Height): tối thiểu là 70px, mặc định là 500px, nếu bạn không đặt thì để trống nó sẽ cài theo mặc định.
Use small Header: Sử dụng tiêu đề nhỏ
Hide Cover Photo: Ẩn ảnh bìa
Adapt to plugin container width: Phù hợp với chiều rộng vùng chứa plugin. Có nghĩa là nó sẽ tự co giãn theo chiều rộng của Widget.
Show Friend’s Faces: Hiển thị khuôn mặt của bạn bè
Bước 2: Ấn vào Lấy mã (Get code)
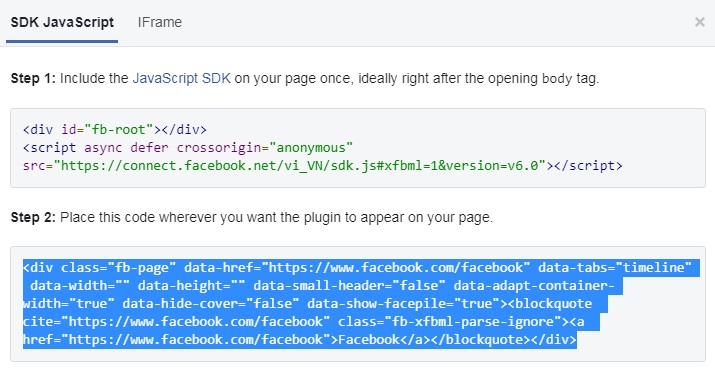
Bước 3: Copy lại code
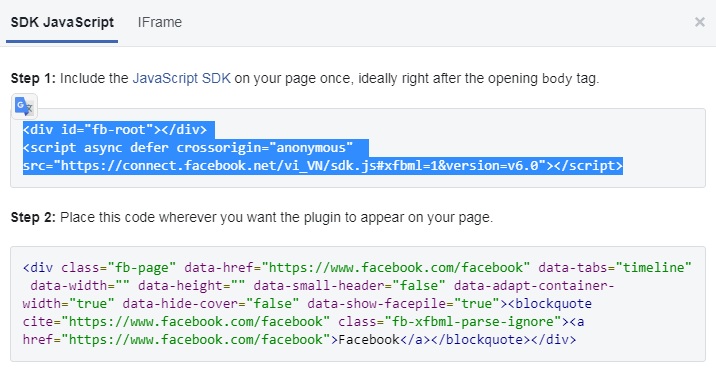
Đây là đoạn code bạn sẽ copy toàn bộ để đưa vào Widget trong WordPress

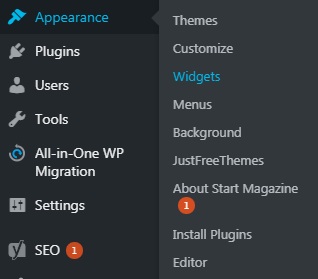
Bước 4: Truy cập vào website WordPress nhấp vào Apperance => Widget

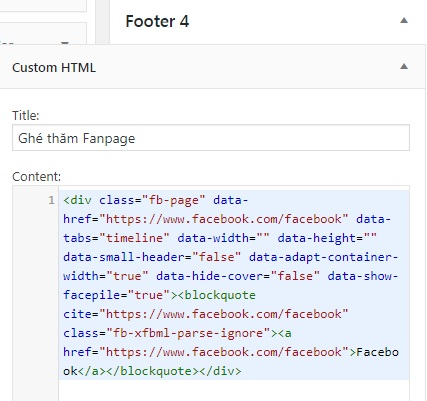
Bước 5: Tìm đến Widget có tên là Footer 1, hoặc 2, 3 gì đó và paste code vào đó

Bước 6: Copy đoạn code JavaScript SDK

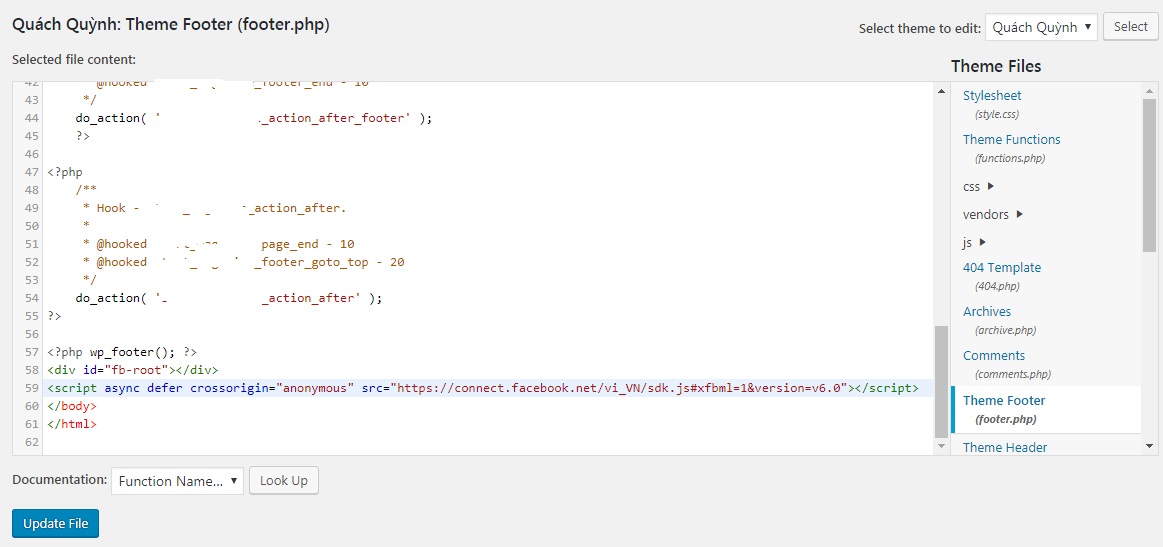
Bước 7: Nhấp vào Apperance => Editor tìm file footer.php và paster code trước thẻ </body>

Cuối cùng lưu lại và load lại trang chủ để xem kết quả.
Lời kết:
Với cách thêm mã JavaScript này vào cũng làm website load chậm đi một chút. Nhưng so với nhúng IFrame thì điều này có lợi hơn khi Seo. Chúc bạn thành công!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…