Trong thiết kế giao diện website thuộc tính z-index cũng được áp dụng. Nhưng để hiểu rõ hơn về z index trong CSS và HTML mời bạn đọc chi tiết bài viết này.
Z-index là gì?
Bạn hãy thử tưởng tượng các phần tử (element) khi chưa thiết lập z-index chúng sẽ nằm ngang hàng cùng nhau. Giống như các tờ giấy được rải trên một mặt bàn.
Sau khi thêm thuộc tính z-index cho một phần tử nào đó với giá trị dương (+) hoặc âm (-) nó sẽ trồi lên hoặc tụt xuống so với các phần tử khác.
Z-index được dùng để sắp xếp các phần tử chồng lên nhau. Thứ tự sẽ dựa theo giá trị số. Mặc định là 0.
Ví dụ về thuộc tính z-index trong CSS
Để hiểu rõ hơn bạn cần chạy ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<title>Ví dụ Z index</title>
<style>
.blue, .red, .green {
color: #FFF;
box-shadow: 0 5px 10px #000000;
width: 100px;
height: 100px;
padding: 10px;
font-weight: bold;
}
.blue {
background-color: blue;
margin-bottom: 15px;
}
.red {
background-color: red;
position: relative;
margin-top: -50px;
margin-left: 50px;
}
.green {
background-color: green;
position: relative;
margin-top: -50px;
margin-left: 100px;
}
</style>
</head>
<body>
<div class="blue">Hộp màu xanh</div>
<div class="red">Hộp màu đỏ</div>
<div class="green">Hộp màu xanh lá cây</div>
</body>
</html>

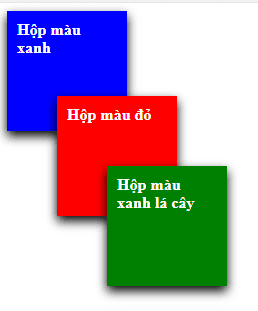
Như bạn thấy các hộp màu xanh lá cây đang đè lên hộp màu đỏ, hộp màu đỏ thì lại đè lên hộp màu xanh.
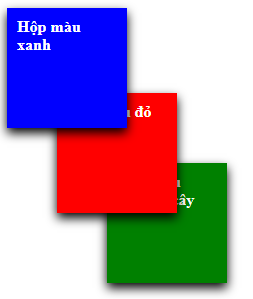
Bây giờ muốn cho cái màu xanh lên cao hơn bạn sử dụng thuộc tính z-index cho các phần tử.
Thêm đoạn mã sau vào phần CSS
.red {
z-index: 2;
position: relative;
}
.green {
z-index: 1;
position: relative;
}
.blue {
z-index: 3;
position: relative;
}
Lưu ý: Z index chỉ ảnh hưởng khi bạn thêm các thuộc tính position: relative | absolute | fixed.

Kết luận: Như bạn thấy z-index là thuộc tính khá dễ hiểu nhưng cũng không nên bỏ qua. Nó có ứng dụng trong một số trường hợp như bạn muốn dựng bố cục giao diện web hoặc cho ảnh này đè lên ảnh khác vv…







