Sidebar trong WordPress là khu vực hiển thị một số chức năng như bài viết mới, nổi bật hoặc đặt banner. Tùy theo sở thích của từng người sẽ để sidebar hoặc xóa đi. Nếu bạn đang tìm hiểu về WordPress và muốn chỉnh sửa sidebar hay thêm vào theo ý muốn của mình hãy đọc bài viết dưới đây.
Hướng dẫn cách chỉnh sửa Sidebar trong WordPress
Để tạo thêm sidebar bạn sẽ thực hiện các bước như sau:
Apperance => Widget

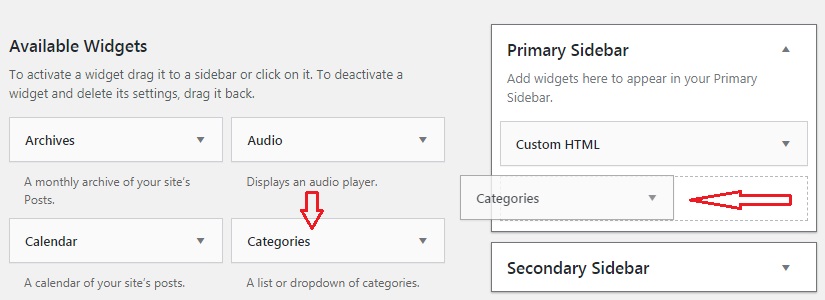
Để thêm một thành phần nào đó bạn giữ chuột trái rồi kéo sang => Thả chuột

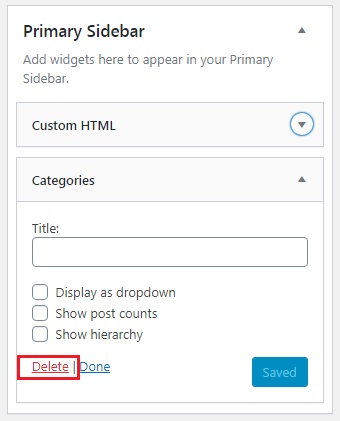
Nếu muốn xóa đị bạn ấn vào Delete

Hầu như với mọi Theme WordPress đều có sidebar ở bên phải. Nhưng nếu bạn không thích sidebar, muốn loại bỏ đi chỉ để một cột giống như Theme của mình đang sử dụng thì làm thế nào?
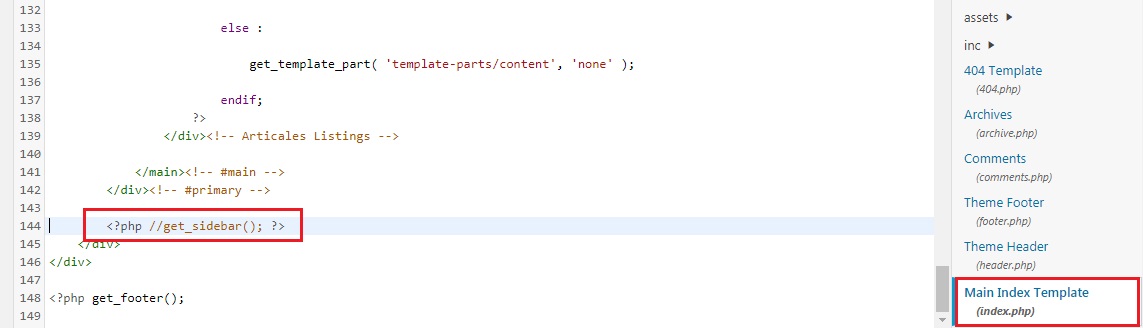
Trong trường hợp nào bạn sẽ phải chỉnh sửa code ở bên trong mã nguồn. Bằng cách tìm tới các file index.php (File này sẽ hiển thị trang chủ) và file single.php (Hiển thị trang bài viết).
Tìm tới đoạn <?php get_sidebar(); ?> thêm dấu “//” để vô hiệu hóa đoạn code hiển thị sidebar đi.

Tuy nhiên sau khi loại bỏ đi thì Theme sẽ để lại một khoảng trắng. Nguyên nhân là do khu vực hiển thị nội dung được cài đặt Width chỉ khoảng 70 – 80%. Bạn sẽ phải điều chỉnh để nó rộng ra full toàn trang 100%.
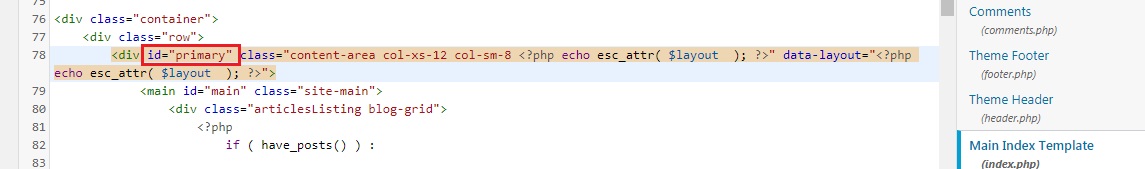
Tiếp theo cũng tại file index.php bạn tìm tới đoạn có id=”primary”. Đây chính là khu vực hiện thị các bài viết ở trên trang chủ.

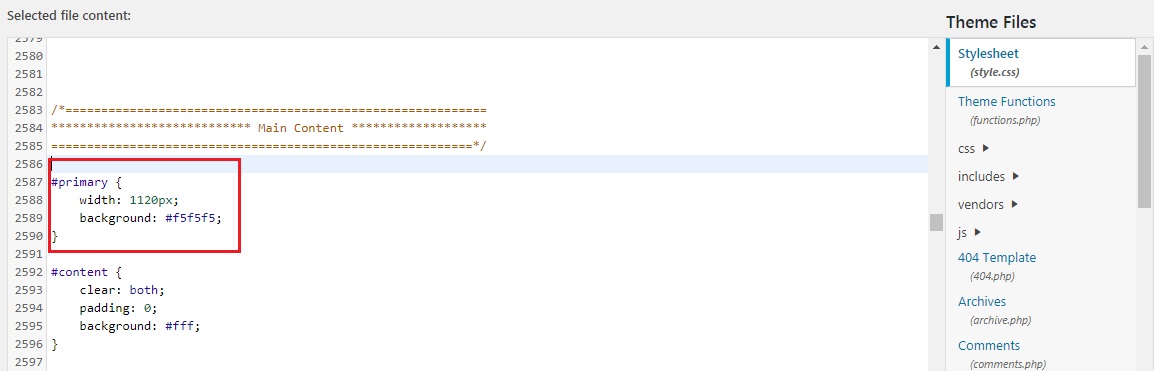
Mở file style.css ra ấn Ctrl + F gõ #primary ấn Enter để tìm tới id này.
Bạn sẽ đặt lại width: 100% để cho nó full toàn trang

Đối với trang single.php bạn cũng làm tương tự như vậy. Độ rộng sẽ được quy định trong file style.css. Vì vậy trước tiên bạn cần mở file xem phần tử chứa khu vực đó với class hoặc id tên là gì.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…