Để độc giả có thể tìm kiếm thêm nhiều nội dung hơn trên blog, website thì chức năng phân trang không thể thiếu. Nếu như blog của bạn có số lượng hàng trăm bài viết không thể một lúc show ra cả trăm bài đó được. Bởi vì sẽ khiến blog trở nên nặng nề vì phải load rất nhiều bài. Chính vì vậy bài viết này sẽ hướng dẫn bạn tạo phân trang trong WordPress đánh số thứ tự đơn giản.
Cách tạo phân trang (Pagination) trong WordPress
Với các mẫu giao diện thì hầu hết đều có Pagination. Tuy nhiên nếu bạn tự lập trình Theme thì sẽ phải xây dựng chức năng này. Sau đây là các bước thực hiện Custom Pagination trong WordPress:
Bước 1: WP_Query danh sách bài viết
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
$args = array(
'post_type' => 'post',
'posts_per_page' => 4,
'paged' => $paged,
'post_status' => 'publish',
'order'=>'DESC',
'orderby'=>'ID',
);
$wp_query = new WP_Query( $args );
if ( $wp_query->have_posts() ) :
while ( $wp_query->have_posts() ) : $wp_query->the_post();
the_title();
endwhile;
endif;
Bước 2: Đăng ký pagination_bar
Đoạn function này bạn sẽ đặt ở trong file functions.php
function pagination_bar() {
global $wp_query;
$total_pages = $wp_query->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%',
'current' => $current_page,
'total' => $total_pages,
));
}
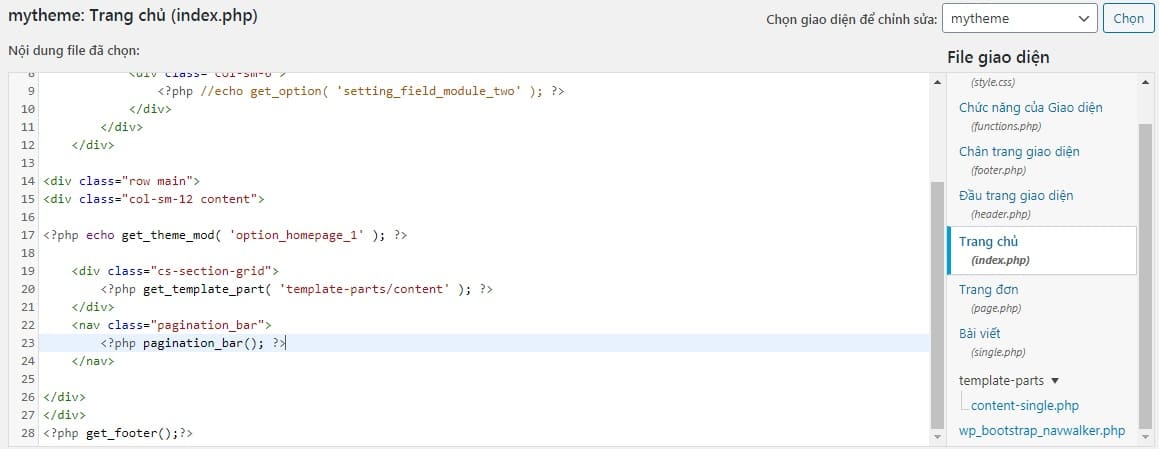
}Bước 3: Mở file index.php tìm tới đoạn mã <?php get_template_part( 'template-parts/content' ); ?> đặt bên dưới
<nav class="pagination_bar">
<?php pagination_bar(); ?>
</nav>
Bước 3: Mở file style.css thêm CSS để trang trí
.page-numbers {
display: inline-block;
padding: 5px 20px;
color: #333;
border-radius: 4px;
}
.pagination_bar {
margin: 10px auto;
}
.pagination_bar .current {
background: #007bff;
padding: 5px 20px;
color: #fff;
border-radius: 4px;
}Xong rồi đấy! Sau khi thực hiện các bước tạo phân trang xong đến lúc chiêm ngưỡng thành quả thôi








Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…