Button là một nút hành động cũng thường xuất hiện trên một số website. Ứng dụng của nó là kêu gọi độc giả download, dẫn tới Form đăng ký hay chuyển hướng tới một trang khác. Trong mã nguồn WordPress có nhiều plugin hỗ trợ. Tuy nhiên mình vẫn ưu tiên sử dụng code bởi vì nó sẽ giảm gánh nặng cho website của bạn.
Hướng dẫn tạo nút download ở trong WordPress
Đây là một button sử dụng HTML và CSS

Cách 1: Sử dụng HTML và CSS
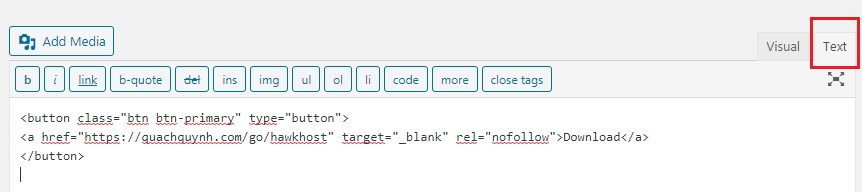
Trong bài viết bạn ấn vào Text thả đoạn code này vào
<button class="btn btn-primary" type="button">
<a href="https://quynhweb.pro/go/download" target="_blank" rel="nofollow">Download</a>
</button>
Tiếp theo vào Giao diện (Appearance) => Chỉnh sửa giao diện (Theme Editor) tìm file style.css rồi cho đoạn mã này vào.
.btn-primary {
box-shadow: 0px 5px 0px 0px #d20202;
border-radius: 3px;
padding: 15px 25px;
background: #FF0000!important;
}Cách 2: Sử dụng Easy Media Download
[easy_media_download url="http://example.com/download/file.zip"]
style.css để chỉnh sửa Button đẹp mắt hơn
.emd_dl_red_darker {
background: green;
border: 0;
margin-bottom: 20px;
border-radius: 4px;
}
.emd_dl_red_darker a{
text-decoration: underline;
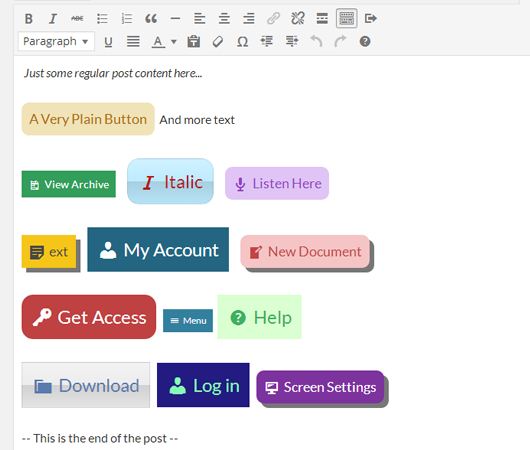
}Cách 3: Sử dụng Plugin Forget About Shortcode Buttons








Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…