Chắc chắn khi phát triển một blog, website bạn luôn muốn để lại ấn tượng với độc giả. Từ nội dung, giao diện hay cho tới Font chữ. Nhưng có một vấn đề gây khó khăn cho người mới là việc thay đổi hay chỉnh sửa font trong WordPress.
Những font phổ biến như Arial, san-serif, Helvetical, Verdana… sẽ có mặt trong hầu hết các Theme. Tuy nhiên tùy vào sở thích của từng người lại chọn một loại font chữ nhất định. Và để bạn biết cách chỉnh font chữ ở trong WordPress dễ dàng hơn thì đừng vội lướt qua bài này nhé.
Cách tìm Font chữ mà website WordPress đang dùng
Có 2 cách giúp bạn biết được blog, website sử dụng Font gì
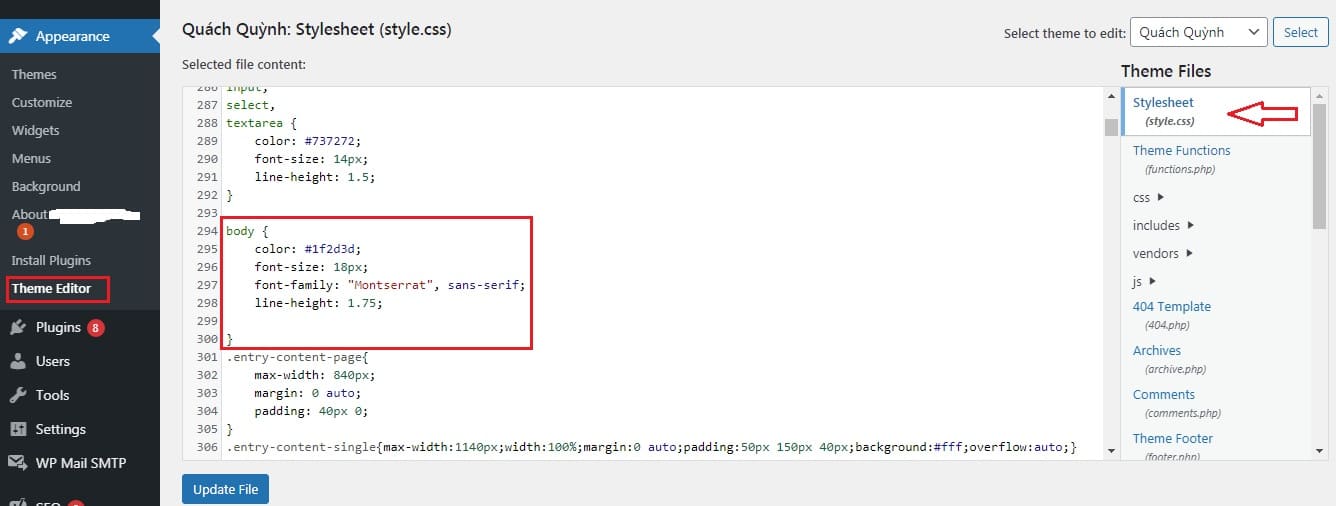
Cách 1: Vào tập tin style.css ấn CTRL + F gõ body { sau đó ấn Enter

Bạn sẽ thấy một đoạn mã dạng
body {
color: #1f2d3d;
font-size: 18px;
font-family: “Montserrat”, sans-serif;
line-height: 1.75;}
Giải thích:
- color: là mã màu chữ Hex
- font-size: kích thước font chữ, giá trị là pixel
- font-family: chính là font chữ mà bạn đang muốn thay đổi
- line-height: chiều cao của chữ
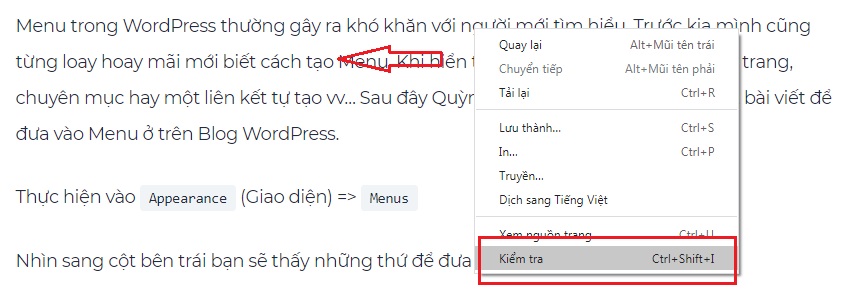
Cách 2: Ấn chuột phải lên đoạn văn bản để kiểm tra

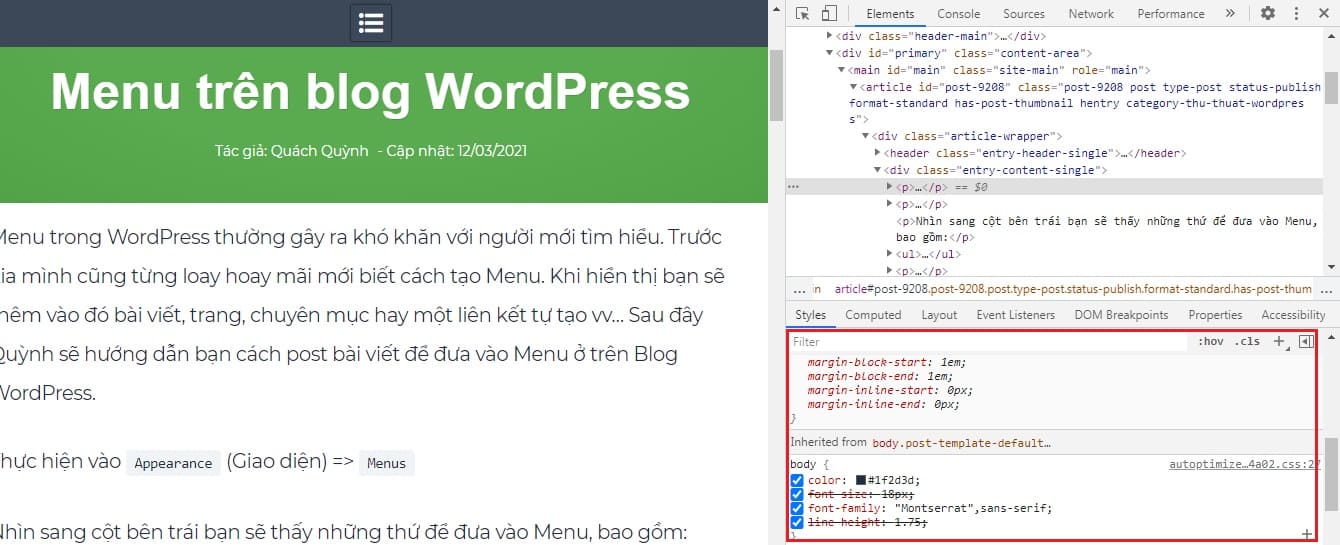
Tiếp theo ở khu vực thứ hai lăn chuột xuống tìm tới body {

Hướng dẫn thay đổi và thêm Font chữ cho WordPress
Với các font phổ biến như Arial, Helvetica, Bookman, Times New Roman, Courier New, Verdana, Georgia thì bạn chỉ cần viết là:
font-family: Helvetica, Arial, san-serif;
Khi thêm font nên để tối thiểu 2 font để tránh bị lỗi trên trình duyệt. 2 Font này là Arial và san-serif.
Nhưng một số loại font khác khi muốn thêm vào sẽ phải thực hiện nhúng và cách viết sẽ hơi khác một chút.
font-family: ‘Open Sans’, Arial, san-serif;
Thêm dấu ‘ ‘ hoặc ” “.
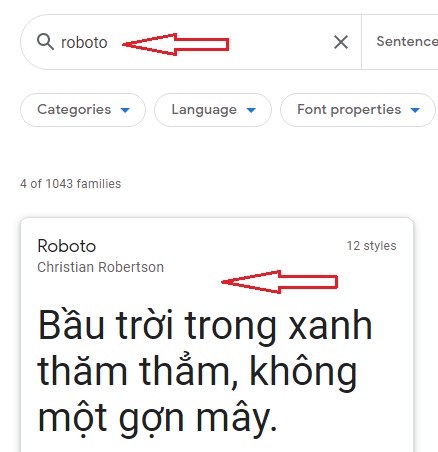
Cách 1: Sử dụng Google Font
Gõ tên font ấn Enter để tìm => Nhấp chuột vào đoạn văn bản

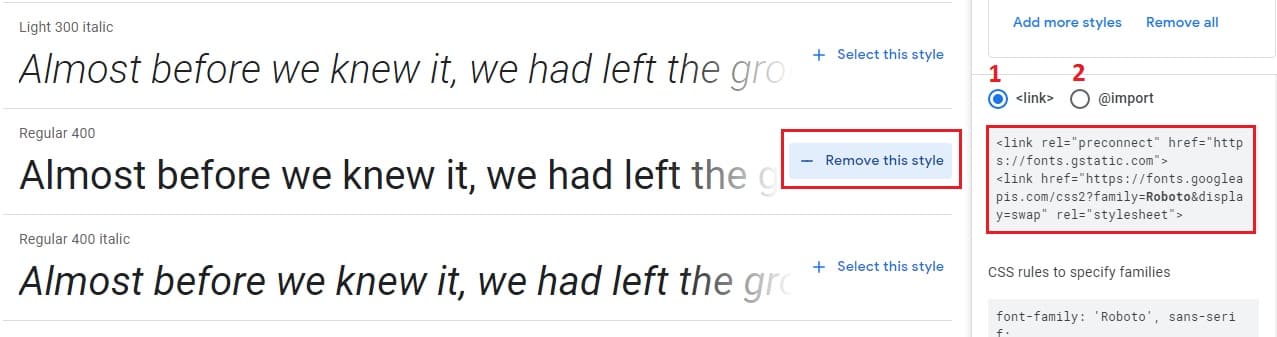
Bước tiếp theo ấn vào Select this style => Copy đoạn mã có dạng
<link rel=”….>
Đưa vào cặp thẻ <head>…</head> trong file header.php [Appearance (Giao diện) => Theme Editor (Chỉnh sửa giao diện) => header.php]

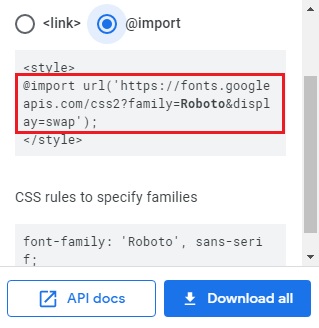
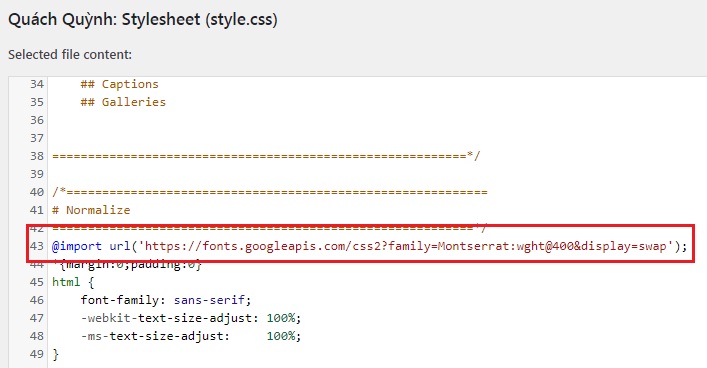
Hoặc ấn vào @import copy đoạn mã rồi đưa vào file style.css


Rồi tìm tới body { viết
font-family: “Montserrat”, sans-serif;
Cách 2: Sử dụng Plugin Easy Google Fonts
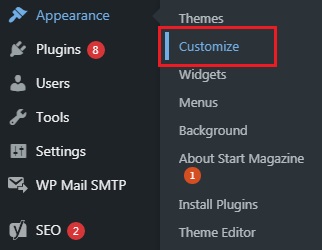
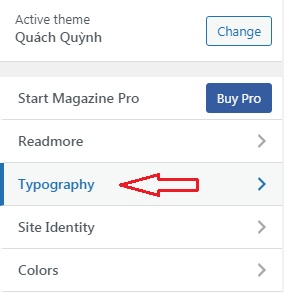
Vào Customize

Ấn vào Typography => Default Typography

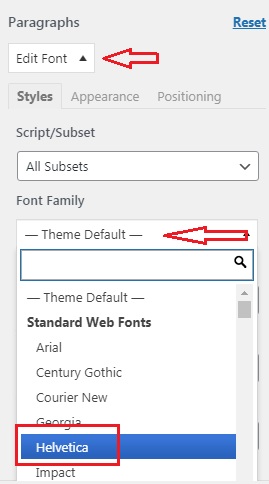
Tiếp tục nhấp vào mũi tên tại Edit Font
- Font Family: chọn Font chữ
- Font Weight/Style: độ đậm của chữ
- Text Decoration: Gạch chân hoặc không
- Text Transform: kiểu viết hoa toàn bộ, viết hoa mình chữ cái đầu…

Các thẻ Heading 1, 2, 3, 4, 5, 6 là thẻ tiêu đề trong bài viết từ H1 -> H6.
Lời kết: Để chỉnh sửa font chữ rất dễ đúng không. Bài viết này bạn chỉ cần nhớ đó là dùng font-family sau đó viết font mà bạn muốn. Hoặc thay đổi kích cỡ chữ dùng font-size: 16px. Chỉ đơn giản vậy thôi, anh em hãy bắt tay vào thực hành ngay kẻo quên mất.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…