Chức năng Tabs không thể thiếu khi xây dựng giao diện Frond end. Sử dụng Tabs sẽ giúp tiết kiệm được không gian mà vẫn đầy đủ thông tin. Nếu như bạn đang muốn tạo Tabs bằng HTML, CSS và JavaScript thì hãy đọc ngay bài viết này.
Bước 1: Dựng khung Tabs bằng HTML
<div class="tabs">
<div class="tab-header">
<div class="active">
<i class="fa fa-code"></i> WordPress
</div>
<div>
<i class="fa fa-pencil-square-o"></i> Giới thiệu
</div>
<div>
<i class="fa fa-bar-chart"></i> Dịch vụ
</div>
<div>
<i class="fa fa-envelope-o"></i> Liên hệ
</div>
</div><!-- Close Header Tabs -->
<div class="tab-indicator"></div>
<div class="tab-body">
<div class="active">
<h2>Nội dung</h2>
<p>Đoạn văn bản mô tả nội dung CODE</p>
</div>
<div>
<h2>Giới thiệu</h2>
<p>Đoạn văn bản giới thiệu về công ty</p>
</div>
<div>
<h2>Các dịch vụ</h2>
<p>Các dịch vụ của chúng tôi gồm có: SEO, chạy quảng cáo...</p>
</div>
<div>
<h2>Thông tin liên hệ</h2>
<p>Hãy để lại thông tin liên hệ để được tư vấn</p>
</div>
</div><!-- Close Tabs Nội Dung -->
</div>Việc cần làm đầu tiên đó chính là phải viết mã HTML. Bạn hãy để ý tới class=”active” đây là tabs hoạt động đầu tiên.
Bước 2: Thêm mã CSS
Thiết lập vị trí, chiều rộng, chiều cao, màu nền cho Tabs cha
.tabs {
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
width:500px;
height:250px;
background:#f5f5f5;
padding:20px 30px;
overflow:hidden;
box-shadow:5px 10px 5px #ccc;
}Thiết lập và căn chỉnh vị trí cho Menu
.tabs .tab-header {
height:60px;
display:flex;
align-items:center;
}
.tabs .tab-header > div {
width:calc(100% / 4);
text-align:center;
color:#888;
font-weight:600;
cursor:pointer;
font-size:14px;
text-transform:uppercase;
outline:none;
}
.tabs .tab-header > div > i {
display:block;
margin-bottom:5px;
}
.tabs .tab-header > div.active {
color:#00acee;
}Thiết lập các giá trị cho thanh hiển thị cho tab đang hoạt động
.tabs .tab-indicator {
position:relative;
width:calc(100% / 4);
height:5px;
background:red;
left:0px;
transition:all 500ms ease-in-out;
}Thiết lập giá trị cho khu vực hiển thị nội dung
.tabs .tab-body {
position:relative;
height:calc(100% - 60px);
padding:10px 5px;
}
.tabs .tab-body > div {
position:absolute;
top:-200%;
opacity:0;
transform:scale(0.9);
transition:opacity 500ms ease-in-out 0ms,
transform 500ms ease-in-out 0ms;
}
.tabs .tab-body > div.active {
top:0px;
opacity:1;
transform:scale(1);
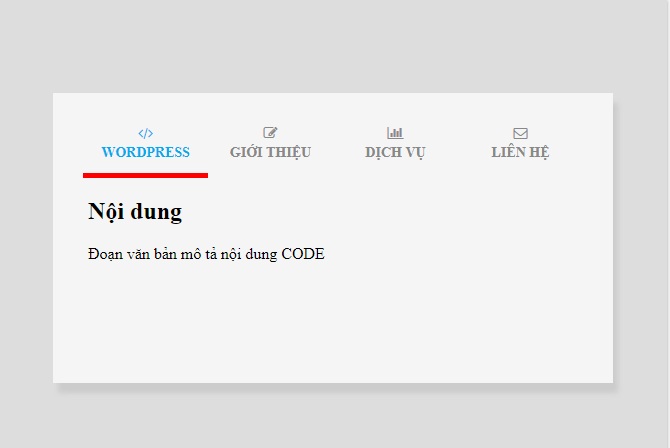
}Kết quả sau khi thêm CSS vào
Khi click chuột qua các tab còn lại thì vẫn không có gì. Do đang còn thiếu JavaScript để lắng nghe sự kiện nhấp chuột.

Bước 3: Thêm JavaScript
<script language="javascript">
let tabHeader = document.getElementsByClassName("tab-header")[0];
let tabIndicator = document.getElementsByClassName("tab-indicator")[0];
let tabBody = document.getElementsByClassName("tab-body")[0];
let tabsPane = tabHeader.getElementsByTagName("div");
for(let i=0;i<tabsPane.length;i++){
tabsPane[i].addEventListener("click",function(){
tabHeader.getElementsByClassName("active")[0].classList.remove("active");
tabsPane[i].classList.add("active");
tabBody.getElementsByClassName("active")[0].classList.remove("active");
tabBody.getElementsByTagName("div")[i].classList.add("active");
tabIndicator.style.left = `calc(calc(100% / 4) * ${i})`;
});
}
</script>Giải thích:
- Khai báo các biến kiểu let tabHeader, tabIndicator, tabBody, tabsPane
- Dùng document.getElementsByClassName để DOM phẩn tử HTML
- [0] là ví trị bắt đầu trong mảng (Array) là không
- for là vòng lặp để tăng giá trị lên (++) bắt đầu từ 0
- addEventListener dùng để lắng nghe sự kiện
- [i] là giá trị tăng lên, giả sử tabsPane[1] thì lúc này tabsPane[1] thêm class là active vào tab này bằng mã classList.add(“active”);
- tabIndicator.style.left: Hiển thị thanh trượt khi i++
Kết luận: Khi kết hợp HTML, CSS và JavaScript lại với nhau chức năng Tabs đã được hoàn thiện. Để thử nghiệm bạn có thể đưa tất cả đoạn mã trên nằm trong cùng một file dạng
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
<style>
</head>
/* Mã CSS */
</style>
<body>
<div class="tabs">
<!-- Mã HTML -->
</div>
<script language="javascript">
// Mã JavaScript
</script>
</body>
</html>






