Lại một bài viết nữa dành cho những ai đang tìm hiểu về jQuery đó là hiển thị danh sách dữ liệu ra trình duyệt.
Đây là bài tập tương đối đơn giản nhưng nó cũng khá hữu ích để áp dụng cho một vài chức năng trên website.
Nào cùng bắt đầu thôi!
Bước 1: Tạo một tập tin là index.php
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<button id="showData">Dữ liệu</button>
<div id="data-table"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</body>
</html>
<script type="text/javascript">
$(document).on('click','#showData',function(e){
$.ajax({
type: "GET",
url: "data.php",
dataType: "html",
success: function(data){
$("#data-table").html(data);
}
});
});
</script>
</body>
</html>
Bước 2: Lấy dữ liệu bằng MySQL đặt tên file là data.php
<table border="1">
<tr>
<td>
Users
</td>
<td>
Password
</td>
</tr>
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "test";
// tạo kết nối
$conn = new mysqli($servername, $username, $password, $dbname);
// kiểm kết nối
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "SELECT username,password FROM admin";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// Load dữ liệu lên website
while($row = $result->fetch_assoc()) {
echo '<tr>';
echo "<td>". $row["username"]."</td>";
echo "<td>". $row["password"]."</td>";
}
} else {
echo "0 results";
}
$conn->close();
?>
</tr>
</table>

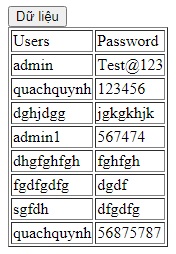
Sau khi nhấp vào button dữ liệu một nó sẽ hiển thị ra danh sách các cột ở trên cơ sở dữ liệu ra ngoài.







