Select trong HTML là một thẻ danh sách xuống đi với nó là option. Bài viết này bạn sẽ được tìm hiểu về thẻ select và cách sử dụng ở trong Form HTML.
- Tag <select> dùng để tạo ra một danh sách các chọn lựa.
- Tag <option> nằm ở bên trong thành phần select, dùng để định nghĩa giá trị tùy chọn trong danh sách đó.
Ví dụ:
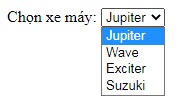
<label for="xemay">Chọn xe máy:</label>
<select name="xemay" id="xemay">
<option value="jupiter">Jupiter</option>
<option value="wave">Wave</option>
<option value="exciter">Exciter</option>
<option value="suzuki">Suzuki</option>
<input type="submit" value="Submit" />
</select>

Với ví dụ trên bạn sẽ thấy dạng danh sách bắt đầu bằng <select> và kết thúc bằng </select>. Bên trong nó có hàng loạt các thẻ <option>.
Thẻ select với các thuộc tính
1. Thuộc tính disabled sẽ tắt đi các lựa chọn.
<select disabled="disabled">

2. Thuộc tính multiple hiển thị nhiều tùy chọn cùng lúc
<select multiple="multiple">

3. Thuộc tính size lựa chọn số option sẽ được hiển thị
<select size="2">

Thẻ option với các thuộc tính
1. disabled tương tự như với select ở phía trên sẽ tắt lựa chọn đi.
<option disabled="disabled">

2. Thuộc tính label cho option xác định nhãn cho tùy chọn.
<option label="label1">
3. Thuộc tính selected cho option xác định tùy chọn được chọn mặc định
<option selected="selected">

4. Thuộc tính value trong option sẽ xác định giá trị gửi tới server sau khi ấn nút submit
<option value="suzuki">
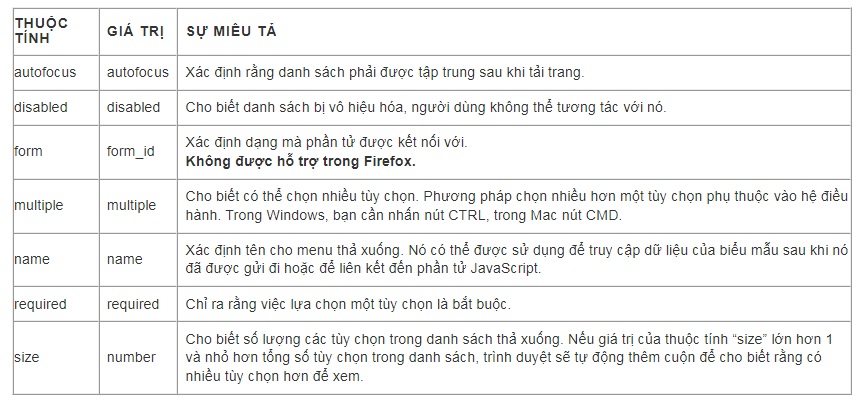
Tổng kết lại các thuộc tính đã nêu ở trên

Trình duyệt hỗ trợ
Được hỗ trợ bởi nhiều trình duyệt khác nhau như Google Chrome, Firefox, Opera, Safari, IE, Android…

Kết thúc bài học về select và option trong HTML bạn đã hiểu được cách sử dụng chưa nào? Chắc chắn khi xây dựng website bạn sẽ cần sử dụng tới 2 thẻ tag này đấy. Vì thế đừng quên đọc và lưu lại nhé.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…