Nhắc đến thiết kế giao diện website Front-end không thể không nhắc tới Responsive Web Design, đây là công việc cần thiết với mọi trang web. Bài viết sau sẽ nói chi tiết về Responsive sử dụng CSS nếu bạn đang tìm hiểu đừng bỏ qua nhé!
Responsive là gì?
Responsive CSS dùng để xây dựng bố cục website co giãn trên mọi trình duyệt, màn hình thiết bị khác nhau như điện thoại, máy tính bảng và desktop.
Thông thường các trang web cách đây vài năm về trước chỉ hiển thị được trên máy tính. Còn với điện thoại và máy tính bảng thì nó sẽ bị tràn khỏi màn hình. Lúc này bạn sẽ phải dùng tới thanh trượt ngang để kéo tới phần muốn xem.
Giả sử chiều rộng của một website là 1024px nhưng khi bạn dùng Android có kích thước là 320px thì không thể hiển thị hết mà nó chỉ hiện 320px mà thôi.
Một giải pháp khắc phục vấn đề này đó là sử dụng Responsive CSS để chiều rộng co giản.
Hướng dẫn thiết kế giao diện web Responsive
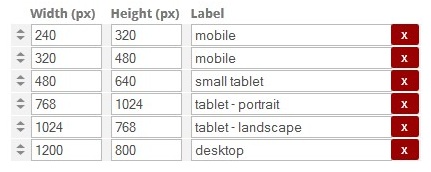
Trước tiên để làm responsive website bạn phải tìm hiểu độ phân giải của các loại thiết bị.
Dưới đây là độ phân giải màn hình các thiết bị thường gặp:
320px : điện thoại di động, hiển thị chiều dọc
480px : điện thoại di động, hiển thị chiều ngang
600px : máy tính bảng, hiển thị chiều dọc
800px : máy tính bảng, hiển thị chiều ngang
768px : máy tính bảng loại to, hiển thị chiều dọc
1024px : máy tính bảng loại to, hiển thị chiều ngang
1025px : từ size này trở lên là dành cho desktop thông thường.

Cấu trúc viết Responsive như sau:
/* Dành cho điện thoại */
@media all and (max-width: 320px) {
width: 100%;
}
/* Dành cho điện thoại chiều ngang */
@media all and (max-width: 480px) {
width: 100%;
}
/* Dành cho máy tính bảng chiều dọc*/
@media all and (max-width: 600px) {
width: 100%;
}
/* Dành cho máy tính bảng loại lớn*/
@media all and (max-width: 768px) {
width: 100%;
}
/* Dành cho máy tính bảng chiều ngang */
@media all and (max-width: 800px) {
width: 100%;
}
/* Dành cho máy tính bảng */
@media all and (max-width: 1024px) {
width: 100%;
}
Làm thế nào để thiết kế giao diện Responsive website?
– Để trang web hiển thị co giản được bạn thêm đoạn meta sau trong phần header (Trong cặp thẻ <head>…</head>)
<meta name="viewport" content="width=device-width, initial-scale=1">
– Tiếp theo bạn sẽ dựng bố cục bằng CSS thêm các thuộc tính cho nó
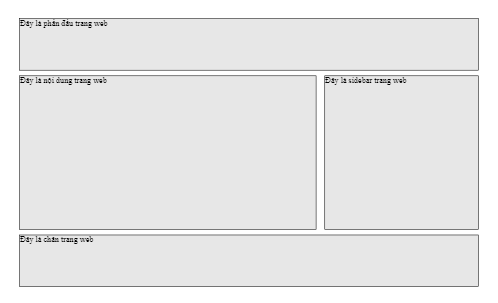
Mình ví dụ đây là một trang web khi chưa Responsive phần nội dung và sidebar sẽ nằm cùng một hàng. Nhưng mình muốn khi dùng điện thoại kích thước 320 x 480 truy cập vào thì các phần tử sẽ trải rộng 100% ra.

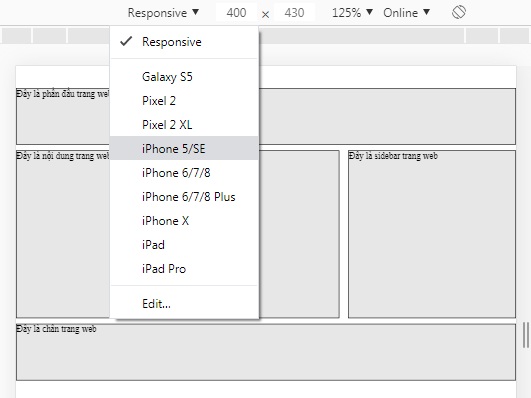
Tiếp theo bạn ấn F12 => Chọn màn hình hiển thị. Mình thử test với kích thước 400 x 300 xem thế nào

Mình sẽ viết HTML và CSS như sau:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Responsive CSS cho điện thoại */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px){
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 99.9%!important;
}
.head {
width: 99.9%!important;
}
.main {
width: 99.9%!important;
}
.content {
width: 99.9%!important;
}
.sidebar {
width: 99.9%!important;
margin-bottom: 10px;
float: left!important;
}
.footer {
width: 99.9%!important;
}
}
/* CSS ban đầu */
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 900px;
margin: 40px auto;
}
.head {
height: 100px;
background: #e7e7e7;
border: 1px solid #000;
margin-bottom: 10px;
}
.main {
width: 900px;
height: 300px;
clear: both;
}
.content {
width: 580px;
height: 300px;
background: #e7e7e7;
border: 1px solid #000;
float: left;
margin-bottom: 10px;
}
.sidebar {
width: 300px;
height: 300px;
background: #e7e7e7;
border: 1px solid #000;
float: right;
}
.footer {
height: 100px;
background: #e7e7e7;
border: 1px solid #000;
clear: both;
}
</style>
<div class="wrapper">
<div class="head">
Đây là phần đầu trang web
</div>
<div class="main">
<div class="content">
Đây là nội dung trang web
</div>
<div class="sidebar">
Đây là sidebar trang web
</div>
</div>
<div class="footer">
Đây là chân trang web
</div>
</div>
</html>
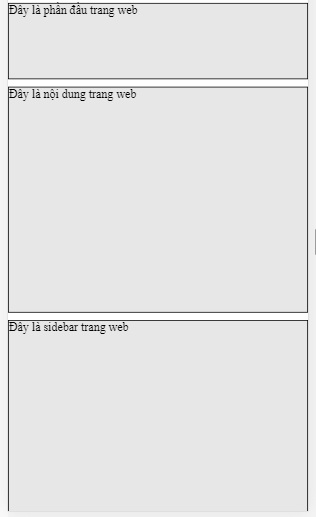
Kết quả sau khi Responsive như thế này:

Trên đây là ví dụ chuyển giao diện web sang giao diện mobile bằng Responsive đơn giản.
Tổng kết:
Để làm responsive website bạn sẽ phải thực hiện các công việc như sau:
Bước 1: Khai báo meta viewport
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Ý nghĩa các giá trị trong thẻ này như sau:
width: thiết lập chiều rộng của viewport.
meta viewport: sẽ thiết lập trình duyệt hiển thị tương ứng với thiết bị màn hình
initial-scale: Thiết lập mức phóng to lúc ban đầu, giá trị 1 có nghĩa là không phóng to
Bước 2: Thêm Responsive CSS
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px){
/* Bạn sẽ viết CSS ở đây */
}
Kết luận: Qua bài viết này phần nào giúp bạn hiểu được Responsive CSS là gì và cách làm Responsive Web Design rồi phải không nào. Nó khá đơn giản ngay sau khi đọc xong bài viết này bạn có thể bắt tay vào thực hành ngay đi nhé!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…