Ngày trước khi mới tập tành làm trang web trên WordPress mình gặp rất nhiều khó khăn với mã nguồn này. Đặc biệt là không biết làm thế nào để chỉnh sửa CSS mãi về sau khi học về code mình mới biết đến cách tuỳ chỉnh CSS theo ý muốn của mình.
Nếu bạn cũng đang không biết làm thế nào để custom CSS trong WordPress hãy cùng theo dõi bài viết dưới đây. À suýt nữa thì quên tại Quachquynh.com mình chia sẻ những thủ thuật wordpress từ cơ bản đến nâng cao dành cho người mới. Bạn cũng nên tham khảo ngay sau khi đọc xong bài này.
Hướng dẫn chỉnh sửa CSS trong WordPress như sau
Trên trang web chính bạn nhấp vào bất cứ phần tử nào muốn chỉnh sửa, ví dụ mình muốn đổi Font đi chẳng hạn.
Ấn F12 hoặc chuột phải => kiểm tra hoặc ctr + shift + I

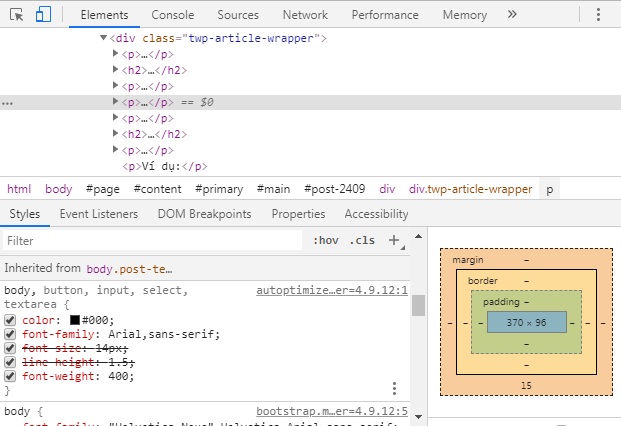
Trình duyệt sẽ hiện ra một bảng để bạn nhìn thấy code
- Ô đầu tiên là code HTML
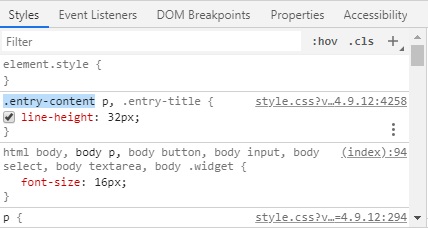
- Ô thứ 2 sẽ là CSS
Khi bạn nhấp vào bất cứ đoạn HTML nào thì ô thứ 2 sẽ hiển thị phần CSS của phần tử bạn đã nhấp chuột vào.

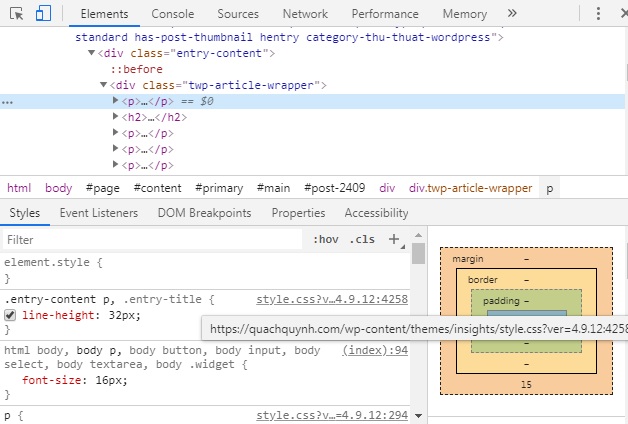
Để biết CSS nằm ở đâu nào bạn rê chuột lên trên style.css và bạn sẽ thấy đường dẫn

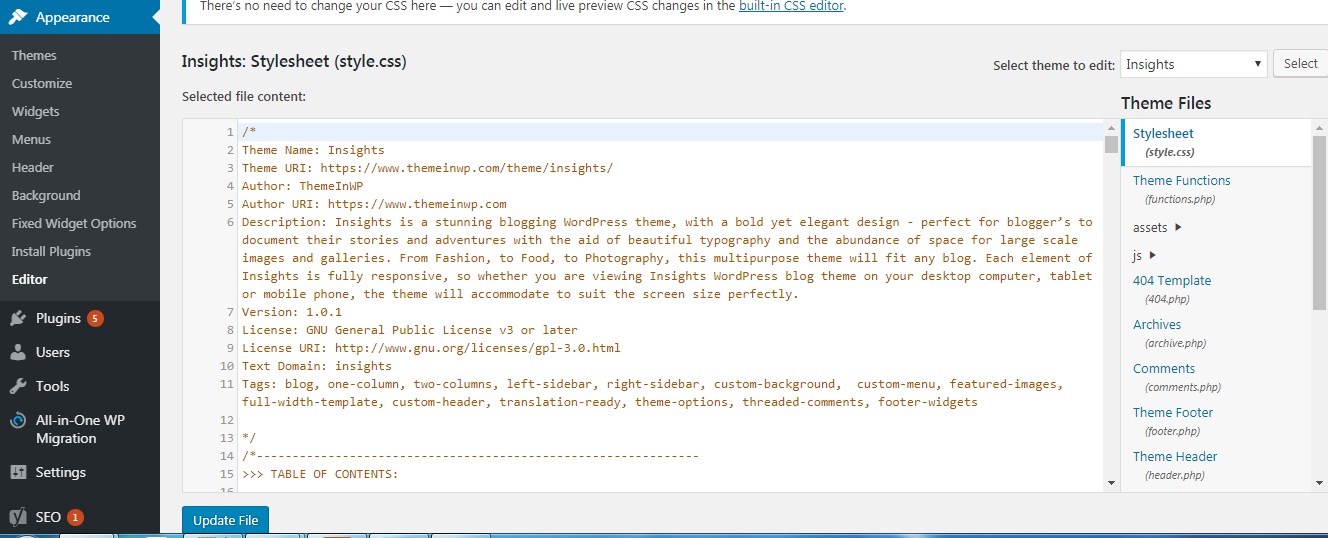
Sau khi biết đường dẫn nằm ở đâu bạn qua vào phần quản trị nhấp vào Appearance => Editor (Menu bên trái) tìm đến file style.css.
Với style.css bạn thực hiện sẽ chèn mã CSS vào WordPress để thay đổi giao diện từ Font, size chữ, kích thức hình ảnh hay các hiệu ứng như phóng to thu nhỏ ảnh.

Tiếp theo bạn ấn CTRL + F để tìm phần tử CSS, mình lấy ví dụ
.entry-content để sửa lại line-height từ 32px thành 16px hoặc .entry-title

Đoạn mã vừa tìm thấy bạn chỉ cần thay đổi thông số là được.
.entry-content p {
line-height: 16px;
}
Hoặc để thay đổi Font chữ, cỡ chữ bạn sẽ tìm tới
body {
color: #303030;
font-size: 16px;
font-family: 'Roboto Slab',Arial,sans-serif;
line-height: 1.75;
}
Sau khi sửa xong trong style.css bạn lưu lại và load trang web xem có kết quả gì thay đổi không nhé!
Lời kết: Công cụ Editor trên trình duyệt giúp bạn chỉnh sửa CSS trong WordPress khá dễ dàng, nếu bạn chưa biết hãy thực hành ngay đi sẽ khám phá nhiều thứ thú vị đấy. Ngoài ra cũng nên tham khảo thêm cách chỉnh sửa code trong WordPress để tuỳ biến theme theo ý của mình.







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…