Bootstrap là một trong những Framework hỗ trợ tốt về phía Front-end. Các lập trình viên sẽ tiết kiệm được rất nhiều thời gian khi sử dụng nó. Đây là thư viện tích hợp CSS và JavaScript. Chính vì vậy để thiết kế web bằng Bootstrap bạn cần phải am hiểu về 2 ngôn ngữ này.
Bố cục của một website sẽ bao gồm: header, menu, phần nội dung, sidebar và footer. Thông thường khi viết code bạn sẽ phải dùng thẻ div và style bằng mã CSS. Đặc biệt hơn là khi viết tính năng Responsive sẽ cực kỳ vất vả.
Nhưng với Bootstrap mọi chuyện sẽ trở nên đơn giản hơn. Bạn sẽ phải viết khá ít đoạn mã hơn. Vậy làm thế nào để xây dựng một trang web nhanh chóng hãy đón đọc bài viết dưới này nhé.
Các bước thiết kế web với Bootstrap
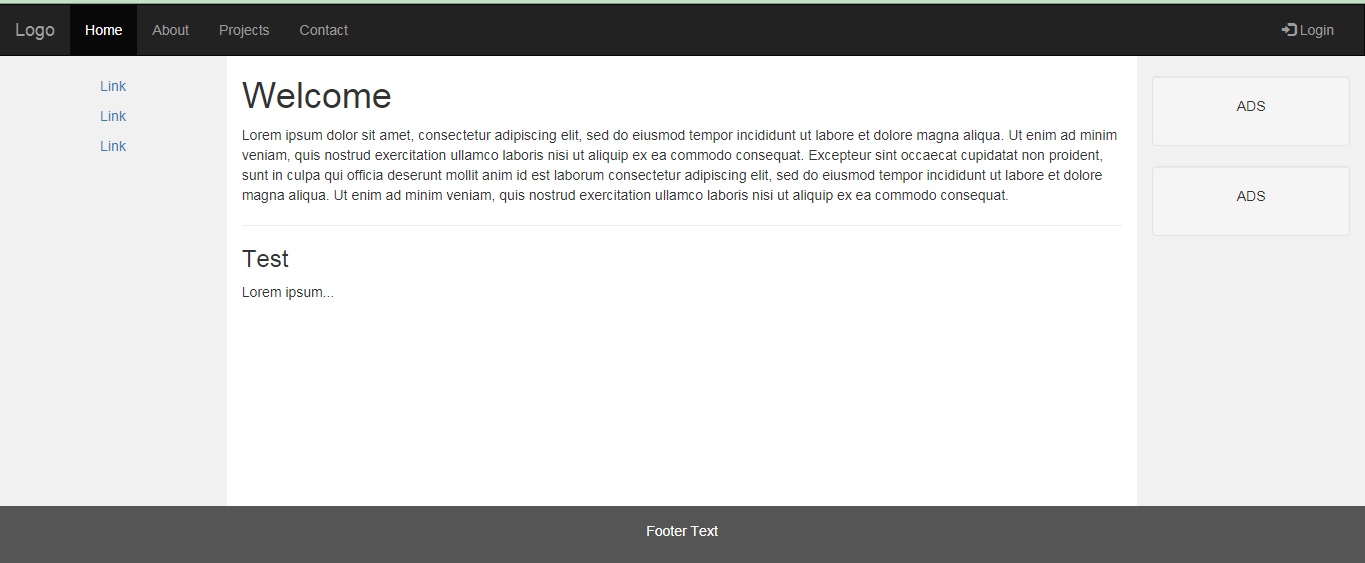
Tạo ra một tập tin là index.html với nội dung
Lấy code tại đây

Những kiến thức cần chú ý khi thiết kế web với Bootstrap
Cấu trúc mã HTML
Khi viết mã sẽ lần lượt là container ngoài cùng, sau tới row và cuối cùng là col
<div class="container">
<div class="row">
<div class="col-sm-6">
Nội dung
</div>
<div class="col-sm-6">
Nội dung
</div>
</div>
</div>
Hệ thống lưới của bootstrap sẽ chia làm 12 cột. Nếu viết là col-sm-6 thì có nghĩa là khu vực hiển thị sẽ chiếm 6 cột, nếu viết là 7 thì sẽ chiếm 7 cột vv…
Viết mã để Responsive nhiều màn hình khác nhau:
- col-sm-*: Dành cho màn hình lớn hơn hoặc bằng 768px
- col-xs-*: Nhỏ hơn 768px
- col-md-*: Lớn hơn hoặc bằng 992px
- col-lg-*: Dành cho desktop lớn hơn 1200px
Vì vậy khi viết bạn sẽ phải kết hợp, ví dụ:
<div class=”col-xs-12 col-sm-6 col-md-4″>
Với cách viết này khi hiển thị trên màn hình điện thoại website sẽ chiếm 12 cột và full ra toàn màn hình. Sau đó với kích thước lớn hơn 768px thì nó chia thành phần mỗi phần chiếm 6 cột. Cuối cùng là Destop sẽ chia thành 3 phần.
Tham khảo thêm: Bootstrap là gì? Cách sử dụng Bootstrap như thế nào?
Tạo phân trang (Pagination)
<ul class="pagination"> <li><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul>
Thêm menu navbar
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">My Website</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">Trang chủ</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 1</a></li>
</ul>
</div>
</nav>
Thêm button
<button type="button" class="btn">Basic</button> <button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button>
Data-toggle trong Bootstrap
<button data-toggle="collapse" data-target="#demo">Click</button> <div id="demo" class="collapse"> Nội dung... </div>
data-toggle=”collapse” đưa vào với mục đích ẩn hoặc hiện nội dung nào đó.
Bài viết này tham khảo tại https://www.w3schools.com/bootstrap/default.asp
Thực ra thì Bootstrap không khó. Bởi vì mọi thứ được thiết kế sẵn rồi bạn chỉ cần lấy và áp dụng đúng mà thôi. Nếu bạn đang muốn tạo một blog hay website bán hàng thì hãy nghiên cứu về Bootstrap nhé!







Hướng dẫn cách tắt comment trong wordpress
Trong quá trình xây dựng và quản lý một trang web WordPress, việc tắt chức năng comment có thể là một yêu cầu phổ biến. Điều này…