Để trình duyệt có thể hiểu và hiển thị hình ảnh một cách chính xác, việc sử dụng thẻ <img/> là điều không thể thiếu. Thẻ <img/> là một thẻ đơn, nghĩa là nó không có thẻ đóng đi kèm và kết thúc ngay tại chính thẻ đó.
Trong quá trình học và thực hành, nhiều người mới tiếp xúc với lập trình thường gặp khó khăn và lúng túng trong việc chỉnh sửa và điều chỉnh kích thước ảnh bằng HTML và CSS. Điều này đôi khi gây ra những hiển thị không như mong đợi trên trình duyệt, khiến trang web trở nên mất cân đối.

Để giúp mọi người có thể nắm bắt được cách sử dụng và tùy chỉnh hình ảnh một cách dễ dàng và chính xác, mình đã chuẩn bị một bài viết chi tiết trong chuỗi Series học HTML của mình. Trong bài viết này, mình sẽ hướng dẫn từng bước từ cơ bản đến nâng cao, cùng với các ví dụ minh họa để mọi người có thể áp dụng ngay lập tức.
Cách hiển thị ảnh:
<img alt="Thẻ ALT" src="duong-dan-anh.jpg" />
Như ở trên bạn sẽ thấy các bức ảnh khi viết dưới dạng mã HTML sẽ bắt đầu bằng <img
Tiếp theo đó là thẻ alt nó quan trọng giúp khai báo cho công cụ tìm kiếm Google biết được nội dung của bức ảnh đó.
Và cuối cùng là src đường dẫn của ảnh.
Vậy làm sao để thay đổi kích thước bức ảnh đó?
Có 2 cách như bên dưới
Cách 1: Thêm class vào image
<img alt="Thẻ ALT" src="duong-dan-anh.jpg" class="imageChange"/>
Tiếp đó bạn sẽ viết mã CSS như sau:
.imageChange {
max-width: 400px;
height: auto;
}
Cách 2: Xác định phần tử cha
Ví dụ:
<div class="parent-element"> <img alt="Thẻ ALT" src="duong-dan-anh.jpg" class="imageChange"/> </div>
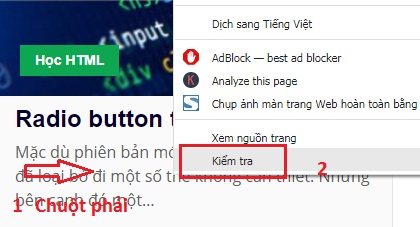
Trên trình duyệt Chrome bạn sẽ dùng chuột phải

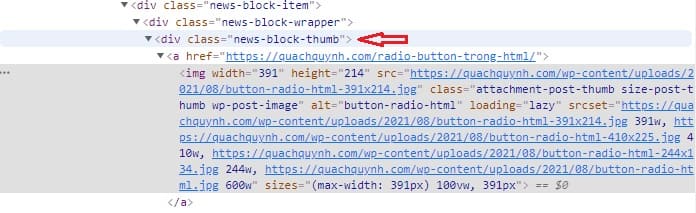
Và bạn xác định được phần tử cha bao ngoài của img

Viết CSS như sau:
.news-block-thumb img {
max-width: 500px;
height: auto;
}
Với hướng dẫn chỉnh lại kích thước chiều cao và chiều rộng của ảnh trên đây. Hi vọng sẽ mang lại những kiến thức hữu ích cho những người mới tiếp xúc với HTML và CSS lần đầu tiên.







